Los creadores de contenidos utilizan diferentes técnicas con el fin de que sus videos capten la mayor atención. Una de las muchas funciones que pueden cambiar el panorama de tu video son los efectos de máquina de escribir. Los productores de video utilizan la animación de texto para mejorar el atractivo visual de sus videos, y la función de animación mediante el texto puede mejorar su atractivo.
Este artículo te mostrará todas las técnicas básicas para añadir animaciones de texto a tus videos. Lee detenidamente el artículo para descubrir todos los secretos de la animación tipográfica.
En este artículo
- Parte 1. ¿Cómo puede ayudar la animación de texto a incrementar la creatividad del video?
- Parte 2. ¿Cómo crear una animación de tecleado del texto en Adobe After Effects?
- Parte 3. ¿Cómo crear una animación de escritura de texto con HTML y CSS?
- Parte 4. Crea la mejor animación de texto tecleado en un instante: Wondershare Filmora 13
- Conclusión
¡Una plataforma multiuso que permite la edición de texto para perfeccionar sus posibilidades!

Parte 1. ¿Cómo puede ayudar la animación de texto a incrementar la creatividad del video?
La animación de la escritura de texto consigue mejorar el contenido del video y atraer la atención de los espectadores. A continuación se indican algunas formas en que la animación de texto puede potenciar la capacidad creativa de los videos:
- Impacto y énfasis: Utilizar texto animado para resaltar frases puede reforzar el mensaje y crear impacto. De este modo se puede crear un vínculo emocional más cercano con el espectador.
- Creatividad: El texto animado permite a los productores de video mostrar su creatividad. El texto creado y animado puede diferenciar y hacer memorable un video.
- Captación del público: La animación de escritura puede aumentar potencialmente la participación del público. Una buena forma de animar a los espectadores a interactuar más es utilizar herramientas animadas que llamen la atención.
- Accesibilidad: Los espectadores que prefieren contenidos visuales encontrarán más comprensible el texto animado. Los contenidos de video se vuelven más accesibles al añadir una capa de comunicación más allá del audio.
- Contar historias: El efecto de texto tipográfico puede llamar la atención sobre determinadas partes de la historia. Esto ayuda a dirigir la atención del espectador. Gracias al texto animado, la información importante recibe la atención que merece.
Parte 2. ¿Cómo crear una animación de tecleado del texto en Adobe After Effects?
Adobe After Effects es un software de gráficos en movimiento y efectos visuales que se utiliza para gestionar videos y otros medios. Suele utilizarse para producir asombrosos efectos visuales y animaciones. Se utiliza para la creación de películas y videojuegos de alta calidad. Con Adobe After Effects puedes crear efectos de texto de máquina de escribir, logotipos y fondos.
También realiza animaciones 3D y elimina elementos no deseados de tu video. Esta herramienta está disponible en el editor de Adobe. No es muy difícil añadir efectos de máquina de escribir utilizando Adobe After Effects, si alguien está familiarizado con ello. Mira los pasos siguientes para añadir animación de texto a tu video:
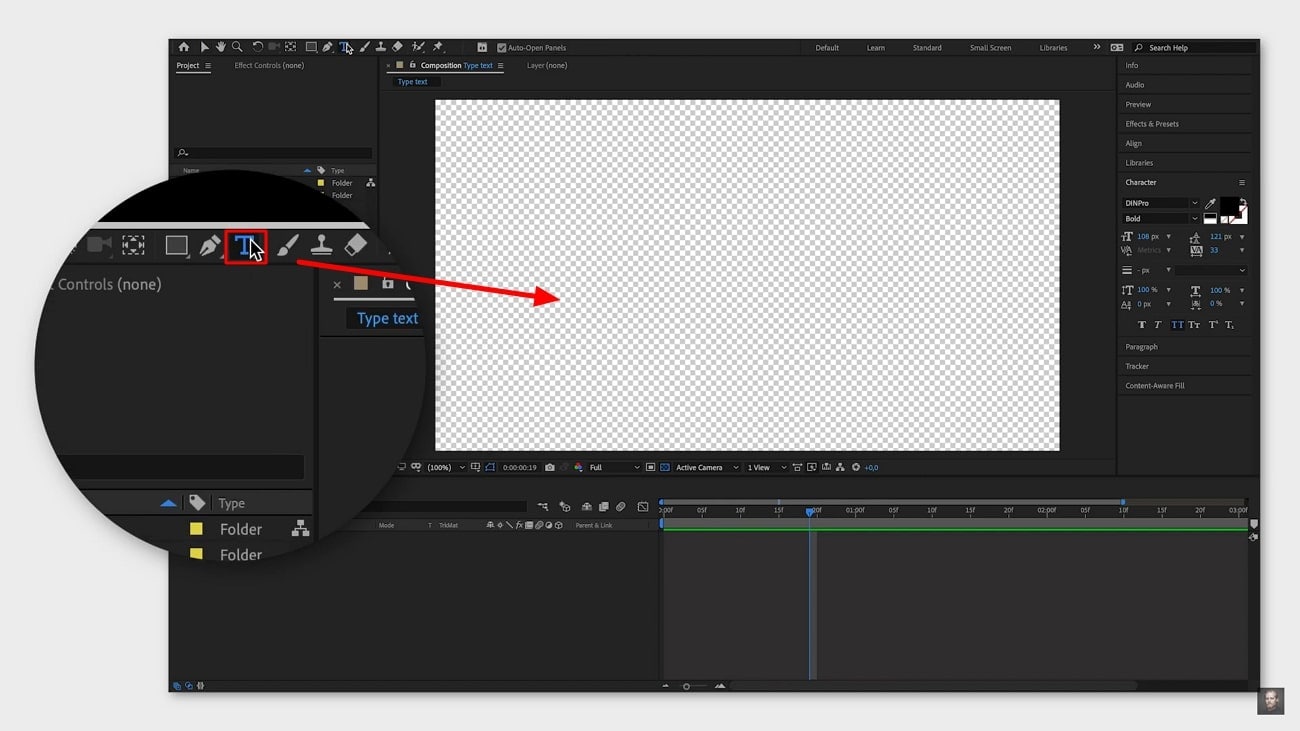
Paso 1: Añade tu video a After Effects y arrástralo a la línea de tiempo. Haz clic en el ícono de texto parecido a una "T" situado en la barra de herramientas superior de la pantalla. A continuación, haz clic en la ventana de composición y escribe el texto que quieras animar.

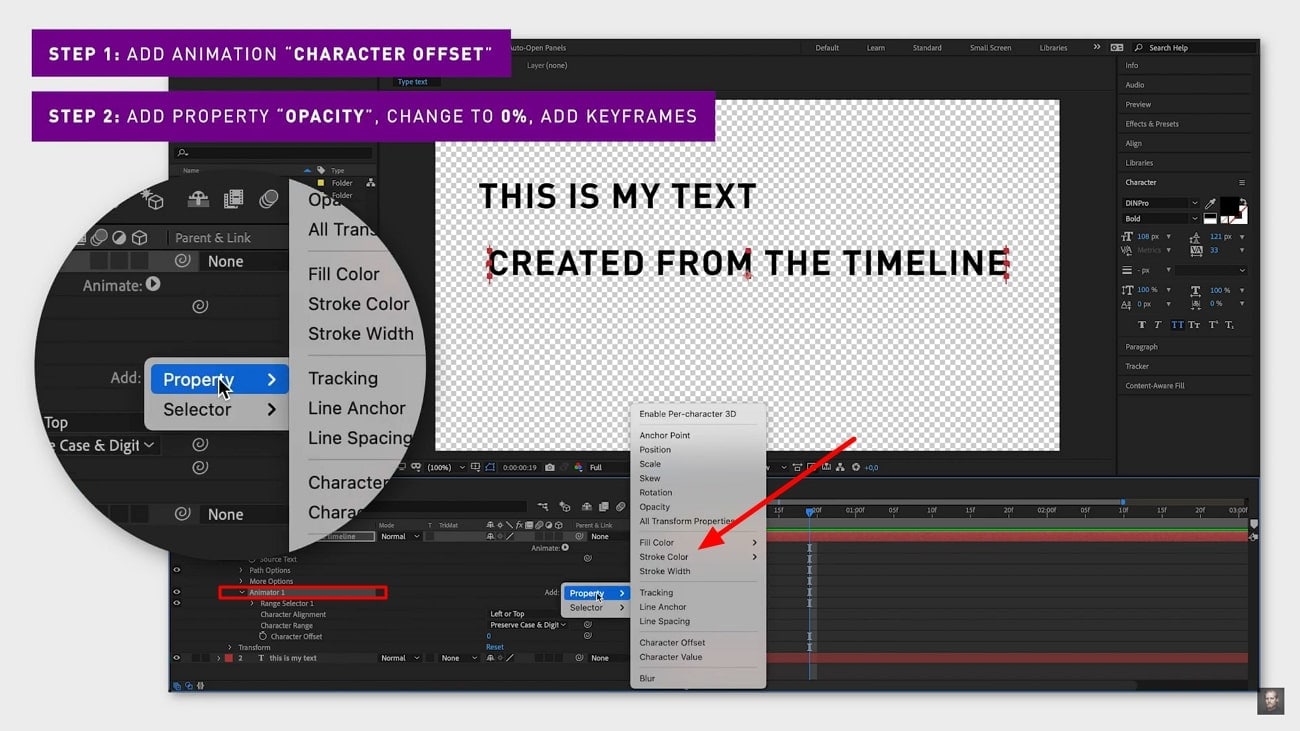
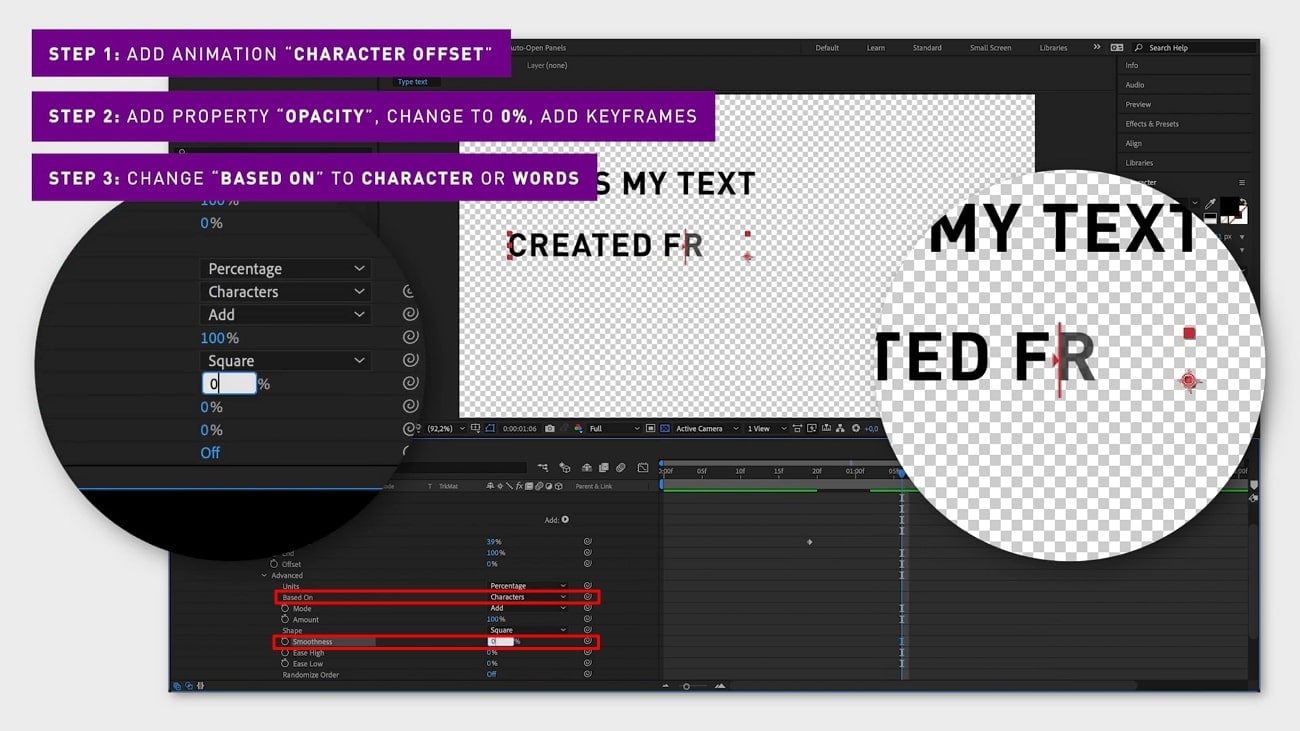
Paso 2: Dirígete a la línea de tiempo y abre tu capa de edición. En ella verás la opción "Texto", haz clic en "Animar" junto a ella. Se mostrará una lista de diferentes animaciones. Suponiendo que elijas el efecto "Desplazamiento de caracteres". En la opción "Texto", verás "Animador 1". Justo al lado encontrarás la opción "Añadir"; haz clic en ella y luego pulsa "Propiedades" para editar tu texto.

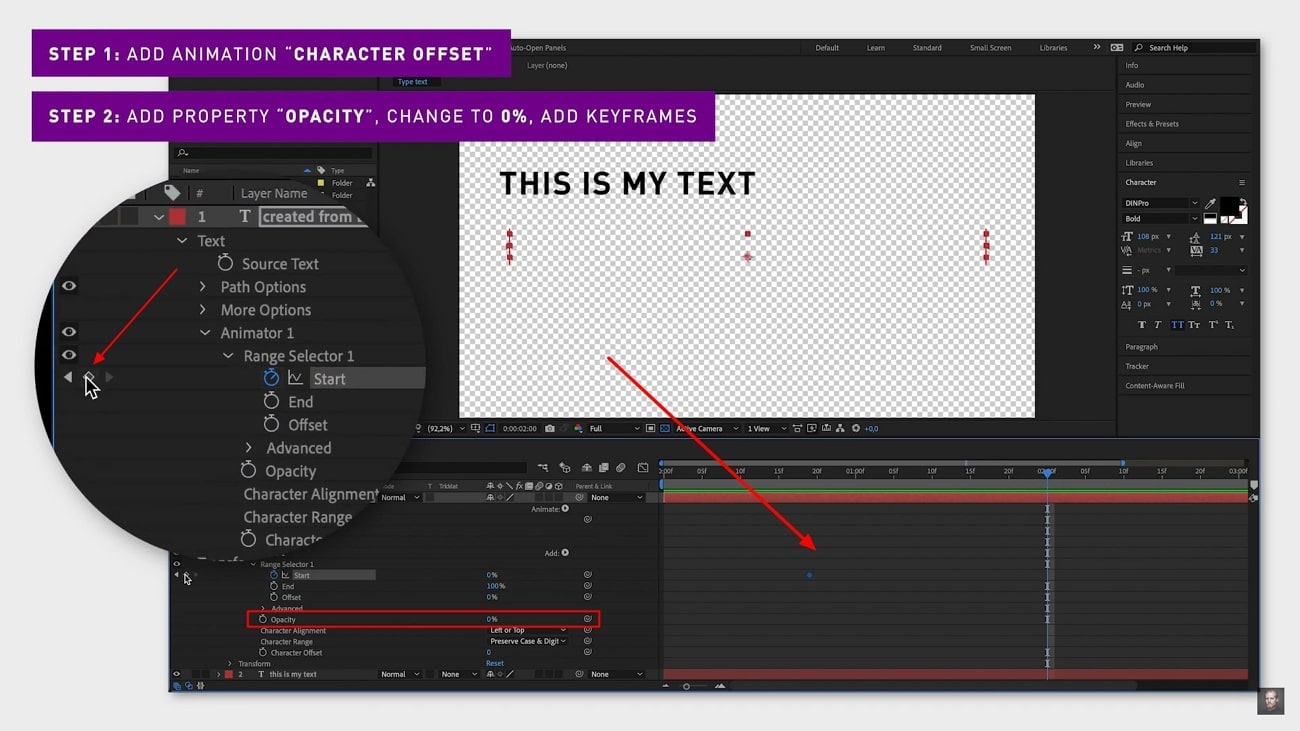
Paso 3: En las propiedades, accede a "Opacidad" y ponla a cero. Sigue seleccionando "Selector de rangos 1" y coloca el fotograma clave al principio de la línea de tiempo. Después, ajusta el texto final arrastrando la flecha de la línea de tiempo hacia la derecha. Después, añade un nuevo fotograma clave seleccionando la flecha situada junto al inicio.

Paso 4: Toca en la flecha junto a "Avanzado" y luego ve a "Basado en". A continuación, elige la opción de suavidad u otra que mejor se adapte a tu video. Una vez hecho esto, tu video contará con una animación de escritura de texto. Por último, guarda el video y compártelo con tus espectadores.

Parte 3. ¿Cómo crear una animación de escritura de texto con HTML y CSS?
Si no estás familiarizado con CSS y HTML, te adelantamos que se trata de lenguajes de programación. Estos lenguajes de programación se utilizan para crear aplicaciones y páginas web. La animación CSS es la forma más sencilla de hacer que las páginas web resulten atractivas para los visitantes. Sin más demora, conozcamos cómo crear animaciones de texto mecanografiado utilizando CSS y HTML.
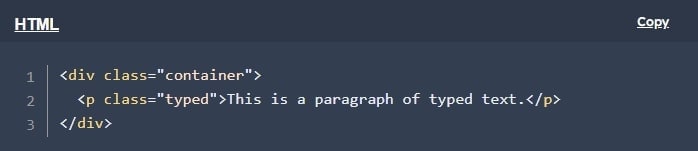
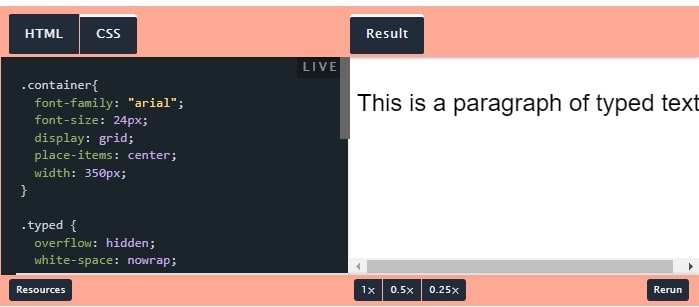
Paso 1: Escribe el HTML en el documento que vas a animar. Por ejemplo, crea un div contenedor a través de una clase contenedor. Dentro de ese contenedor, escribe un párrafo y asígnale un contenido de texto tecleado o de cualquier clase que elijas.

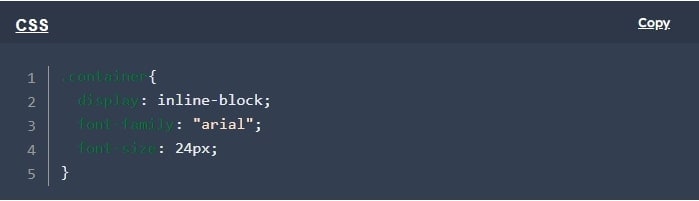
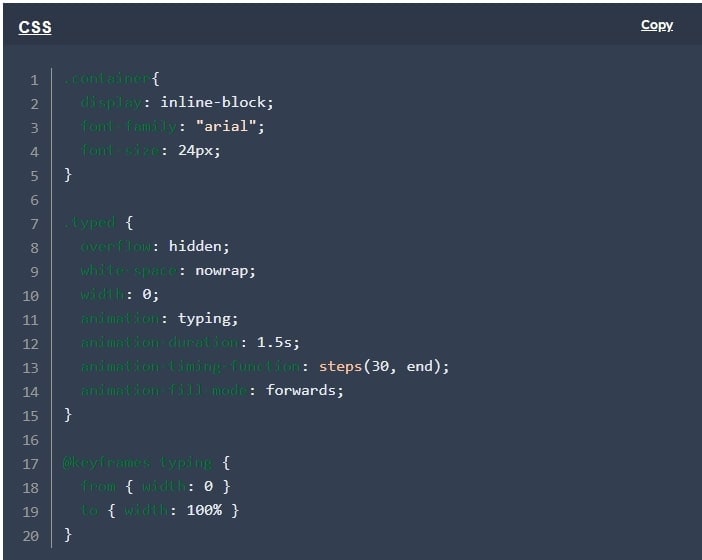
Paso 2: Llegó el momento de animar el texto para que parezca tecleado. Para ello, establece el div contenedor en CSS como inline-block con la función display. Define la visualización como inline-block para que la anchura del texto del párrafo se ajuste a la anchura del contenedor dive.

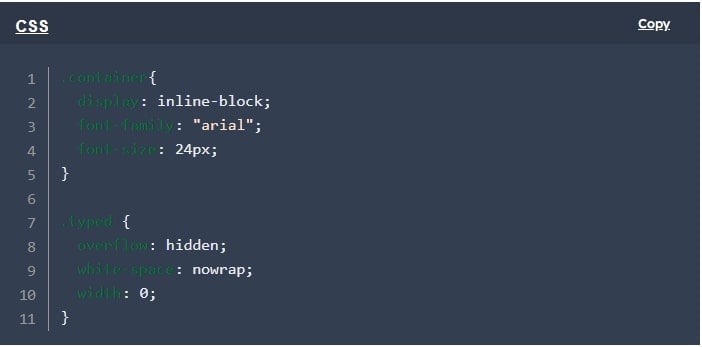
También puedes aplicar determinadas propiedades al texto tecleado. El primero consiste en "overflow" donde debes escribir oculto. A continuación, utiliza "nowrap", para mantener el texto en una sola línea y garantizar el espacio en blanco. Indica "0" en la anchura para ocultar el texto al inicio de la animación.

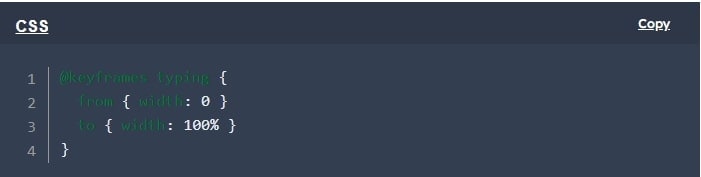
Para añadir diversión a la animación, añade la regla @keyframes como se indica. Esto cambiará la anchura del elemento párrafo de 0 a 100% de anchura como el elemento principal.

Paso 3: Si quieres que la animación sea atractiva, añade otras propiedades de clase .typed en CSS. En la animación, escribe Escritura y asigna la regla @keyframes creada para la clase .typed. Si deseas establecer la duración de la animación, puedes indicar 1,5s como ejemplo.
Asimismo, establece la función de temporización de la animación en pasos (30, fin) para que la animación se reproduzca por pasos. Codifica hacia adelante para asegurarte de que la anchura del elemento sigue siendo del 100% una vez finalizada la animación.

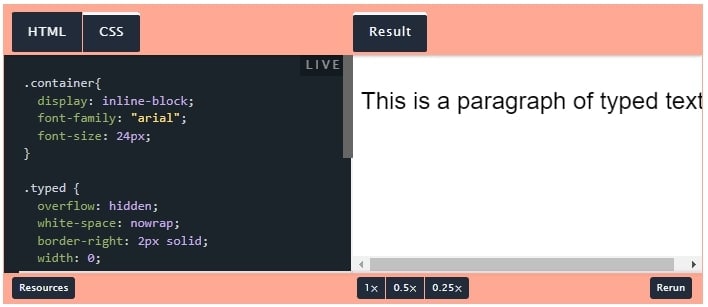
Paso 4: Para hacer la animación más atractiva, puedes añadir un cursor. En este sentido, simplemente escribe border-right: 2px solid en tu bloque CSS .typed. A continuación, ajusta el color y la anchura del borde como desees.

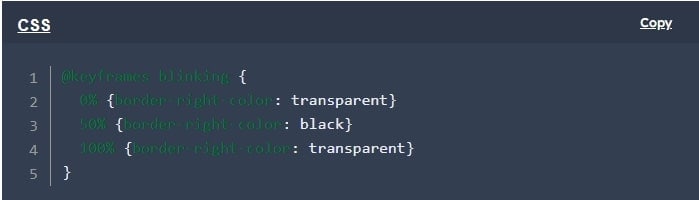
Si lo que quieres es que el cursor parpadee, deberás crear otra regla @keyframes. Se denomina parpadeo y comienza con un color de borde transparente. Cambia a negro y vuelve a ser transparente.

Paso 5: Por último, es hora de añadir un toque extra a la animación, así que alinéala en el centro. Haz pequeños retoques en el contenedor como:
- Cambia la visualización del contenedor de inline-block.
- Establece que la instrucción para el contenedor sea "colocar-elementos: centrado".
- Ajusta la anchura hasta 350px del contenedor.

Parte 4. Crea la mejor animación de texto tecleado en un instante: Wondershare Filmora 13
Encontrar un editor de video que sea barato y fácil de usar es muy difícil. Afortunadamente, Wondershare Filmora es capaz de hacerlo y ha demostrado ser el mejor editor de video. La herramienta es un generador profesional de efectos de tecleo de la escritura. Proporciona funciones de IA de última generación que mejoran la calidad y el aspecto de tu video.
Ya sea que quieras añadir una plantilla o editar texto, esta herramienta tiene la mejor solución para todas tus necesidades de editar videos. A diferencia del generador de animaciones de texto tipográfico de Adobe, esta herramienta es mucho más fácil de manejar. Crea videos de primera calidad con unos pocos clics. Wondershare Filmora es experto en edición de texto y genera resultados inigualables.
Con Filmora, podrás generar textos atractivos. Utiliza sus funciones inteligentes de IA para que puedas crear rápidamente los contenidos más sorprendentes. Si te resulta difícil utilizar Adobe After Effects, esta herramienta es imprescindible. Pues proporciona más opciones para animar y personalizar el texto según los requisitos de tus proyectos.
Guía paso a paso para añadir animaciones de texto tecleado con Wondershare Filmora
Wondershare Filmora crea animaciones de escritura de texto en sencillos pasos. Lee la guía para añadir animaciones de texto sin esfuerzo.
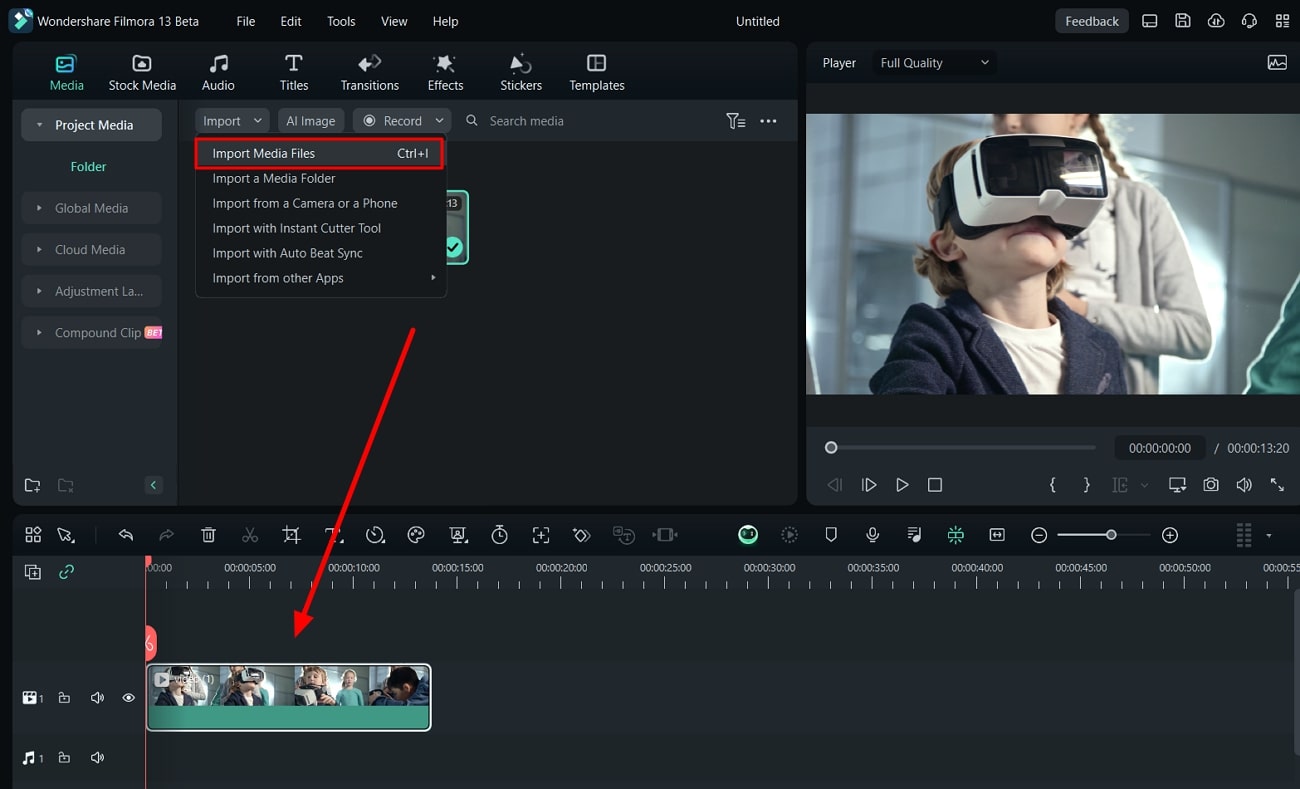
Paso 1: Importar el proyecto de video a la línea de tiempo
Abre Wondershare Filmora y elige "Nuevo proyecto" en la ventana principal. Haz clic en la opción "Importar archivos multimedia" y selecciona el video que quieras modificar. Después de importar el video, suéltalo en la línea de tiempo.

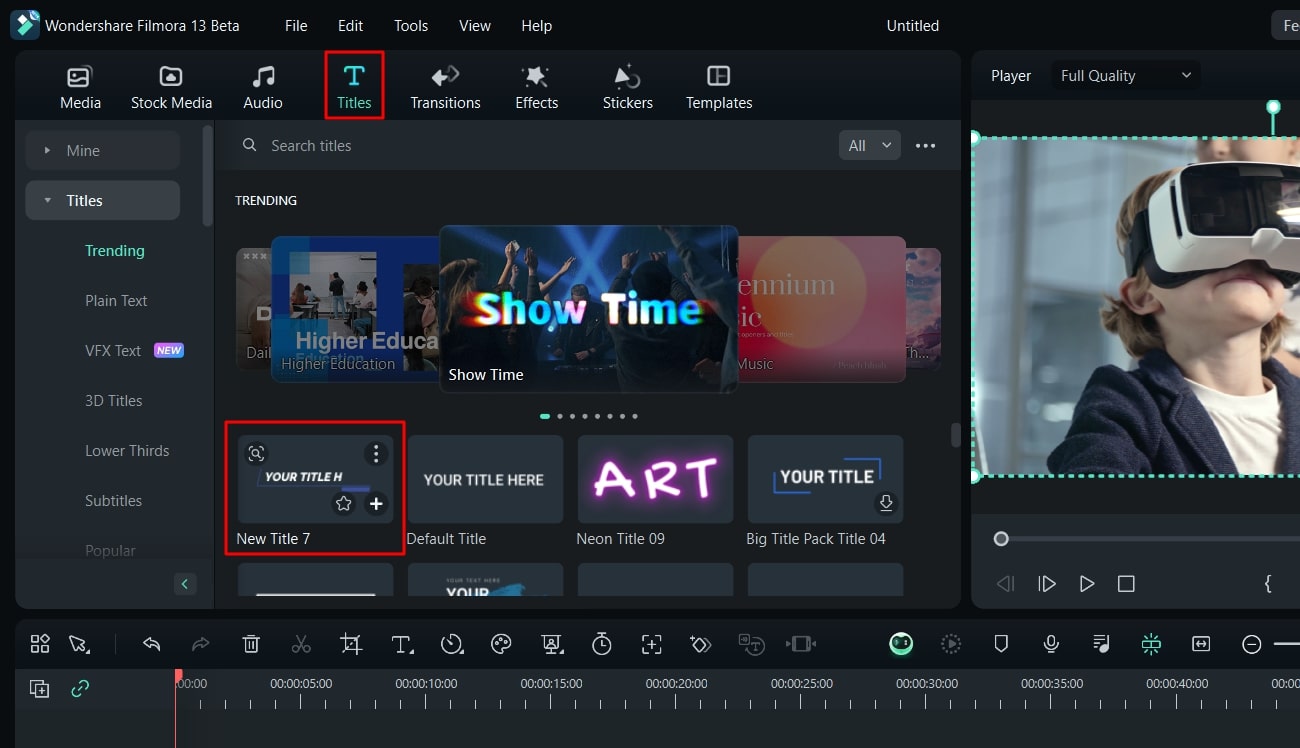
Paso 2: Selecciona una plantilla de animación de texto para editarla
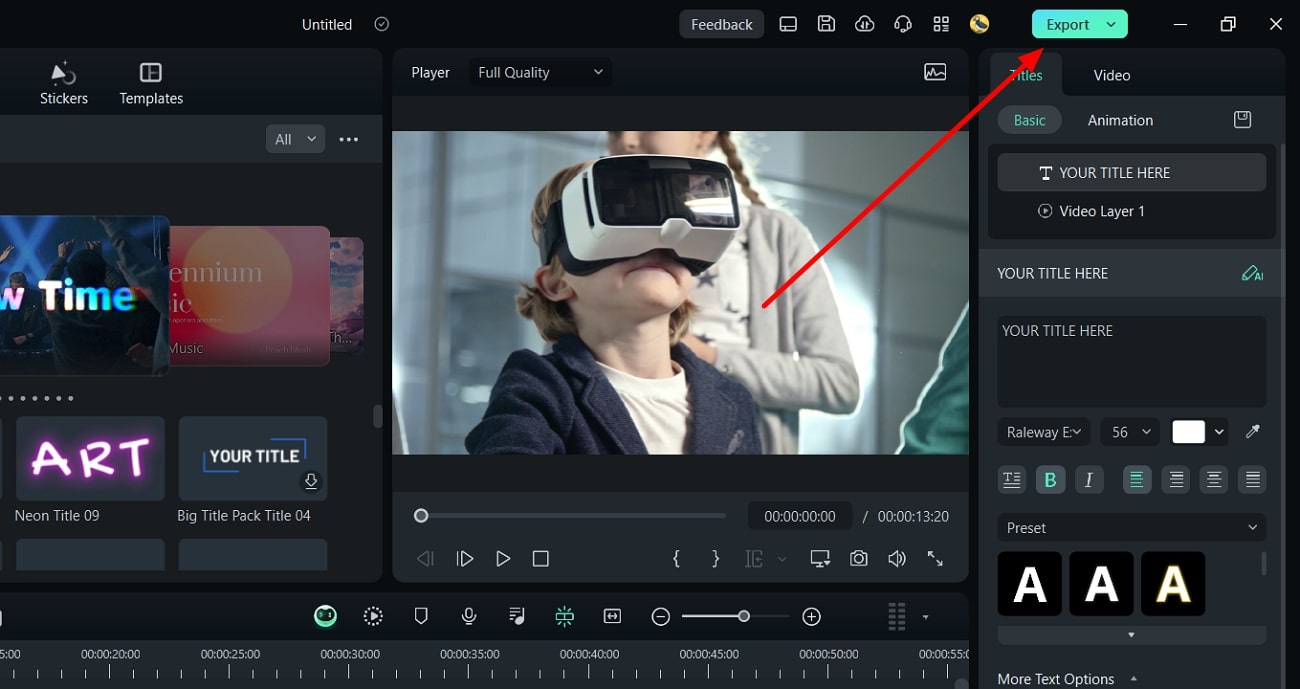
Elige "Títulos" en la esquina superior izquierda de la pantalla multimedia. Elige la plantilla que te guste y haz clic en su ícono "Descargar". A continuación, pulsa el signo "+" y la plantilla se añadirá a la línea de tiempo. En el panel de la derecha, escribe el texto que quieras animar.

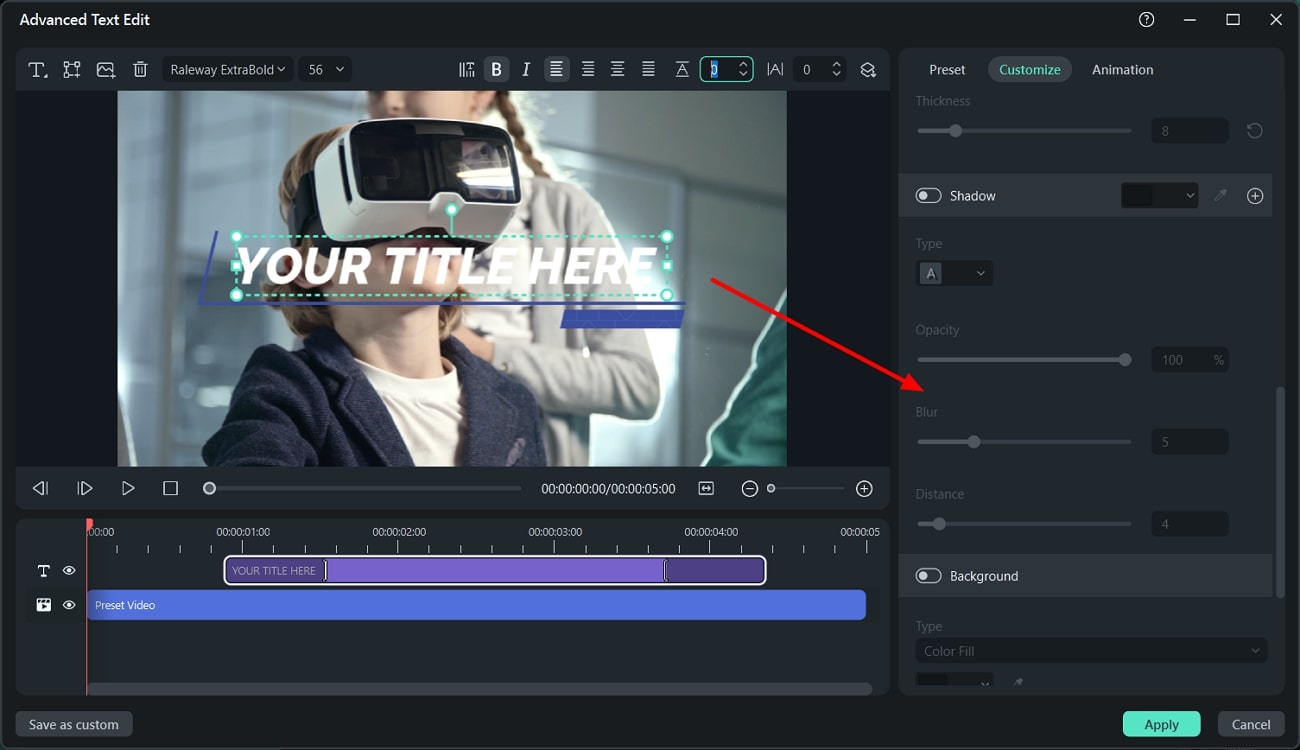
Paso 3: Personaliza la animación del texto según tus necesidades
Para añadir efectos de animación personalizados, haz clic con el botón derecho en la plantilla y elige "Edición avanzada" en el menú. Obtendrás una pantalla de "Edición avanzada de texto" para ajustar la alineación del texto, el color de la fuente, el tamaño y el estilo. Los usuarios pueden ajustar la opacidad y el desenfoque del texto mediante los controles deslizantes de la derecha. También puedes activar las opciones "Sombra" y "Fondo" para realzar los textos animados.

Paso 4: Guardar y exportar el video a cualquier lugar
Una vez que hayas realizado todos los cambios necesarios y añadido el efecto de texto tipográfico, haz clic en el botón "Exportar". Tu película se guardará y estará accesible para su uso en un minuto.

Conclusión
En resumen, la creación de videos consiste en marcar tendencias y abrazar la creatividad. Hacer un video estético y atractivo es esencial para retener la atención del espectador. Numerosos creadores de contenidos prefieren Filmora para añadir efectos de escritura que realzan la calidad del video. Este artículo proporciona una guía completa sobre el uso de Filmora para insertar y personalizar las animaciones de texto. Utilízalo para añadir rápidamente una atractiva animación de texto en los videos.