¿Quieres que tus vídeos tengan más vida? Añadir un efecto de neón en After Effects puede transformar un texto plano en un elemento visual llamativo. Esta técnica es perfecta para resaltar información importante o añadir un toque retro.
En este artículo te explicamos paso a paso cómo crear efectos de texto de neón. Descubrirás cómo configurar tu proyecto y aplicar efectos para que tu texto brille con belleza.
Tanto si estás creando una secuencia de títulos como mejorando el contenido de tu vídeo, estos efectos de neón captarán la atención de tu público y harán que tus vídeos destaquen. Prepárate para iluminar tus proyectos con un toque de neón.

En este artículo
-
- Paso 1: Configurar la composición
- Paso 2: Añadir capa de texto
- Paso 3: Aplicar relleno y trazo
- Paso 4: Añadir brillo suave
- Paso 5: Realzar con efecto brillo
- Paso 6: Animar el texto
- Paso 7: Perfeccionamiento con efectos adicionales
- Paso 8: Exportar la composición
- Ventajas e inconvenientes de usar el efecto de texto de neón en After Effects
Parte 1. Los efectos de brillo por defecto en After Effects
After Effects incluye efectos de brillo básicos desde el principio. Son muy útiles para crear rápidamente un look resplandeciente. Exploremos las distintas opciones de brillo que ofrece After Effects.
-
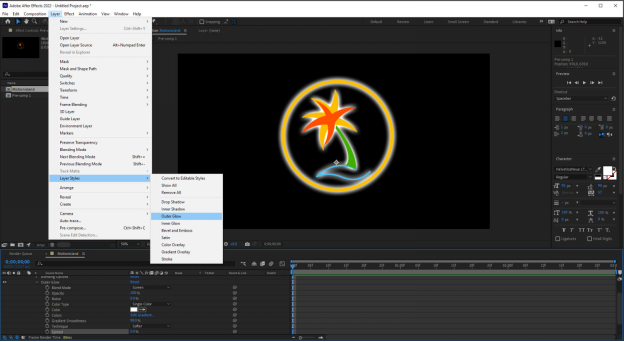
Estilo Capa - Resplandor Exterior
En After Effects, el resplandor exterior se encuentra fácilmente en la pestaña Capa > Estilo de capa > Resplandor exterior.

Puedes utilizar el brillo exterior en capas, composición y metraje.
-
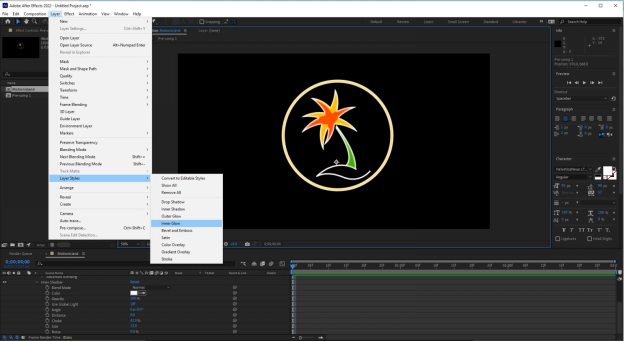
Estilo Capa - Inner Glow
En After Effects, puedes encontrar sin esfuerzo el resplandor interior en la pestaña Capa > Estilo de capa >Resplandor interior.
Ten en cuenta que necesitas tanto un resplandor exterior como un resplandor interior para crear efectos de resplandor más realistas.

-
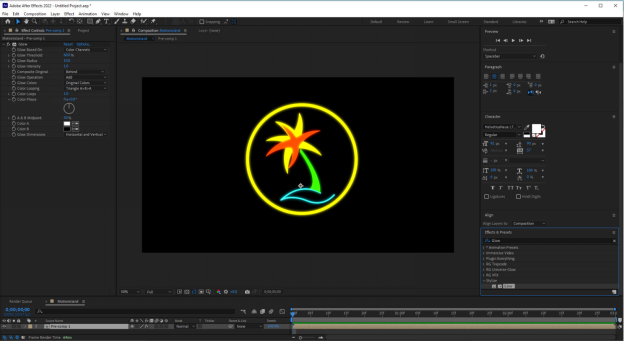
Estilizar - Brillo
El efecto de brillo estándar es una opción popular cuando no se dispone de otros plugins. Puedes encontrarlo en el panel Efectos y preajustes o ir a Efecto > Estilizar > Resplandor en la barra superior.

-
Imagen creativa - Dimensión - Brillo+Sombra
Puedes utilizar el efecto Dimensión Resplandor + Sombra para obtener varios resplandores detrás de una capa. Encuéntralo en el panel Efectos y preajustes en Imagen-Creativo. El efecto utiliza tres sombras paralelas para crear un resplandor.

Ahora que ya conoces los efectos de brillo por defecto en After Effects. A continuación, vamos a aprender cómo hacer texto brillante en After Effects.
Parte 2. Guía paso a paso para crear un efecto de texto de neón en After Effects
La creación de texto de neón en After Effects añade un toque vibrante y electrizante a tus vídeos y gráficos. Llama la atención y aporta un toque de estilo a tus proyectos. A continuación, te mostraremos paso a paso cómo crear texto de neón realista y llamativo en After Effects.
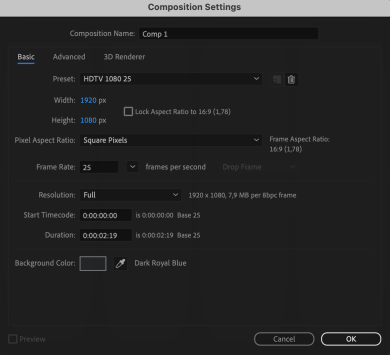
Paso 1: Configura tu composición
En primer lugar, crea una nueva composición en After Effects con las dimensiones y la duración que desees.

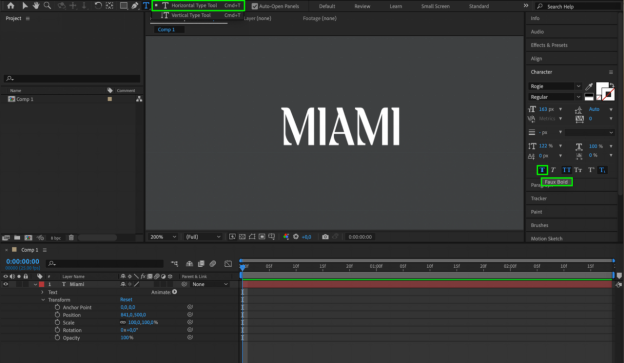
Paso 2: Añadir capa de texto
Ahora, añade una nueva capa de texto a la composición y escribe el texto que desees. Elige un tipo de letra llamativo que amplifique el impacto del efecto neón. A continuación, ajusta el tamaño y la posición del texto a tu gusto.

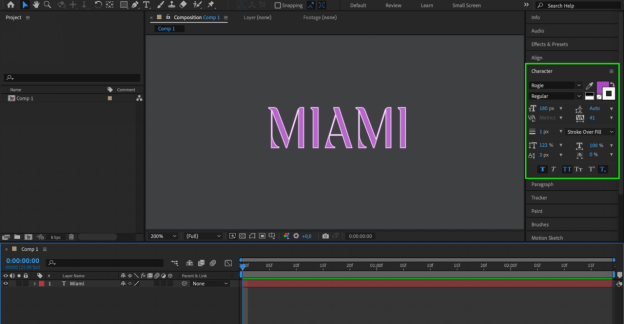
Paso 3: Aplicar Relleno y Trazo
Para crear el efecto neón, elige la opción de relleno en el panel Carácter y selecciona un color brillante para tu texto. Además, aplica un trazo a tu capa de texto para imitar el contorno de los letreros de neón. Puedes experimentar con distintos colores y grosores de trazo hasta conseguir el efecto deseado.

Paso 4: Añadir brillo suave
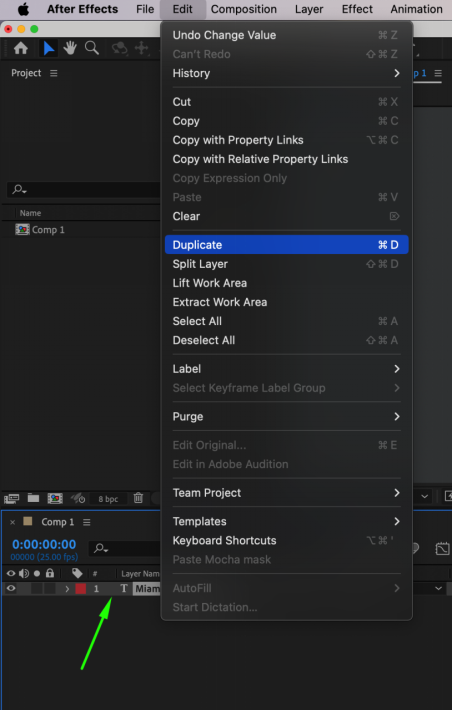
Para que el texto destaque de verdad, duplica la capa de texto.

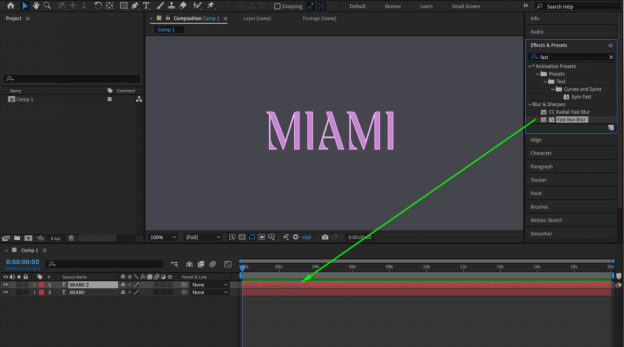
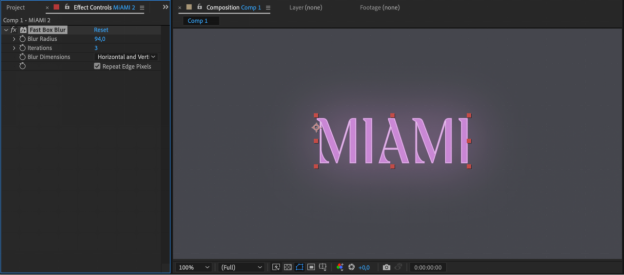
Aplica el efecto Desenfoque rápido de caja a la capa duplicada.

A continuación, ajusta la configuración para crear un suave resplandor alrededor del texto.

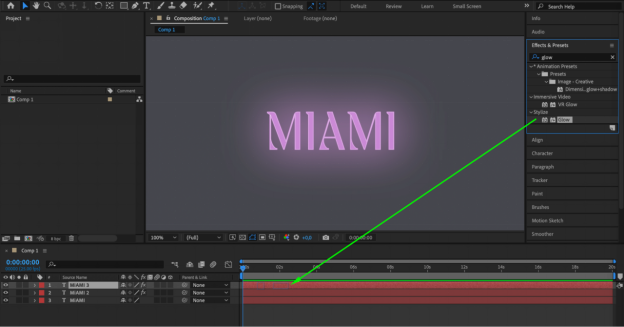
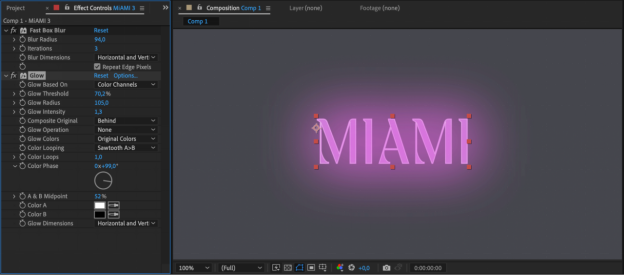
Paso 5: Realzar con efecto brillo
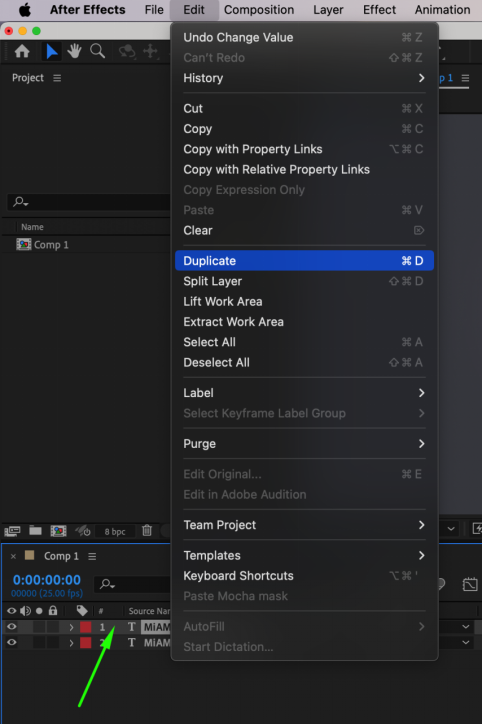
Ahora, duplica de nuevo la capa duplicada para realzar aún más el efecto neón.

Aplica el efecto de brillo a esta capa duplicada.

Personaliza los ajustes de brillo, como la intensidad, el radio y el color, para que el texto brille de forma que capte la atención.

Paso 6: Animar el texto
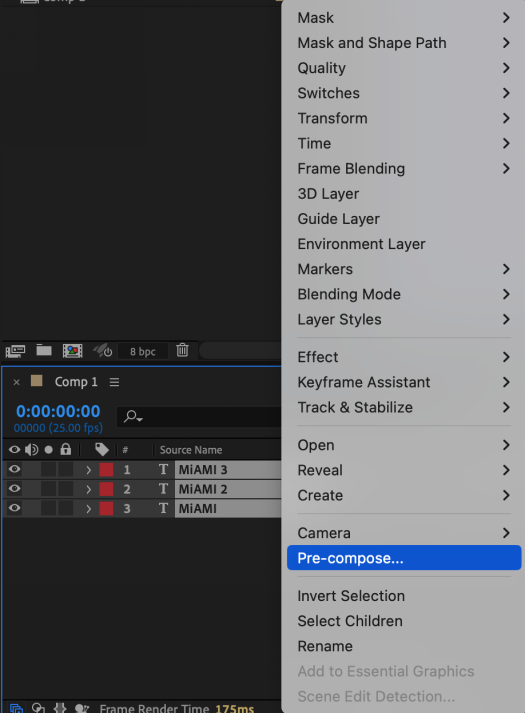
Para animar el texto de neón, añade fotogramas clave de posición, escala, rotación y opacidad. Utiliza el Animador de texto para obtener emocionantes preajustes. Además, precompone capas para facilitar la gestión.

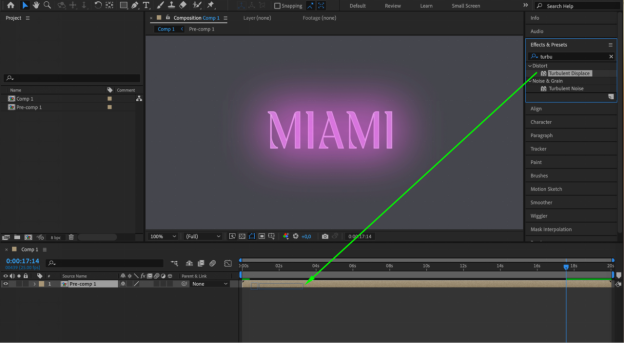
Paso 7: Perfeccionar con efectos adicionales
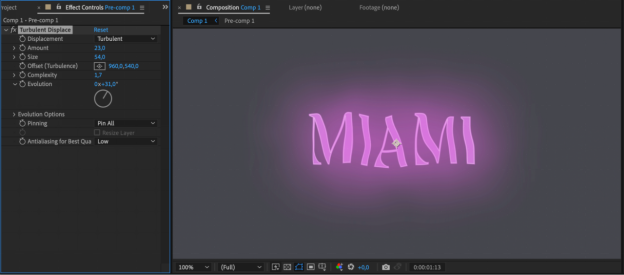
Para realzar el efecto neón, aplica Desplazamiento turbulento o Vidrio CC para dar textura y dimensión a tu texto.

Experimenta con los modos de fusión, ajusta el brillo y el contraste y añade elementos adicionales para mejorar el aspecto general.

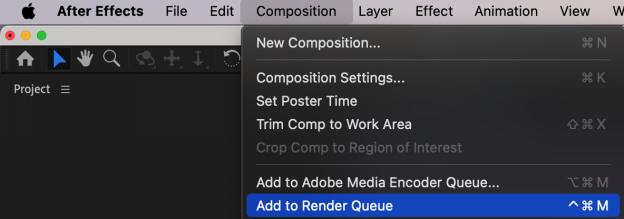
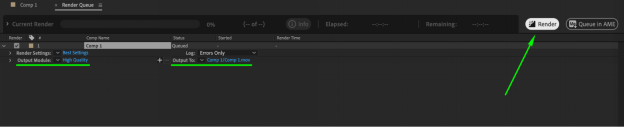
Paso 8: Exporta tu composición
Cuando estés satisfecho con tu animación de texto de neón, exporta tu composición. Selecciona el formato de archivo y los ajustes que necesites.

Considera la posibilidad de renderizar con un canal alfa para superponer fácilmente el texto de neón sobre otras secuencias.

Eso es todo acerca de la creación de efecto de neón en After Effects. Ahora, arrojemos algo de luz sobre los pros y los contras de la utilización de efectos de texto de neón en After Effects.
Ventajas e inconvenientes de usar el efecto de texto de neón en After Effects
A continuación se presentan los pros y los contras de la utilización de efecto de neón en After Effects.
Si te resulta un poco difícil aplicar el efecto de texto de neón en After Effects, ¡no te preocupes! En la siguiente sección hemos enumerado las mejores alternativas a After Effects.
Parte 3: Explorar alternativas - Efecto neón de Filmora
¿Quieres dar un toque vibrante a tus vídeos? La función Efecto Neón de Wondershare Filmora puede ayudarte. Es perfecto para vídeos musicales o cualquier proyecto que necesite un toque de color.
Esta herramienta permite insertar sin esfuerzo elementos visuales brillantes, como letreros de neón o texto. Realzar los momentos clave o añadir un toque futurista hace que tu contenido destaque.
Con varios colores y estilos, el Efecto Neón de Filmora satisface las necesidades de los creadores que quieren vídeos destacados sin procesos complejos. Es una opción excelente para dar un aspecto profesional a tus ediciones.
Características principales de Filmora para el Efecto Neón
Algunas de las principales funciones de Filmora para crear efectos de texto de neón son:
- Efecto Neón 3D: Puedes añadir sombras y varios efectos para crear un impresionante efecto de texto de neón en 3D.
- Opciones de contorno y sombra: Puedes añadir sombras y contornos a tu texto de neón para hacerlo más atractivo visualmente.
- Plantillas preparadas: Filmora ofrece varias plantillas de efectos de texto de neón ya preparadas. Ahorra mucho tiempo.
- Ajustar la intensidad del resplandor: Puedes personalizar la intensidad del resplandor para conseguir el nivel de intensidad deseado.
- Colores de neón: Filmora ofrece varios colores de neón para crear ambiente. También puedes utilizar el selector de color para obtener el color deseado.
Mejora tus vídeos con el efecto neón de Filmora, que añade un brillo vibrante a tus secuencias.

Guía paso a paso de efectos de texto de neón en Filmora
Sigue los siguientes pasos para crear efectos de texto de neón en Filmora.
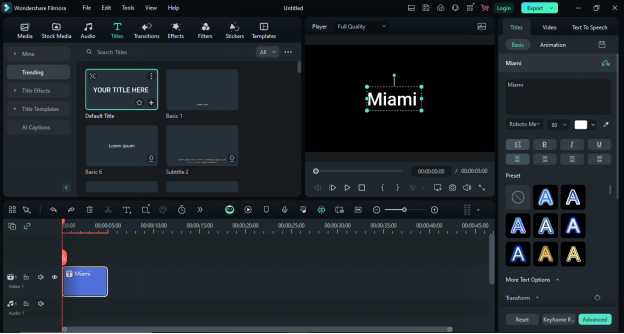
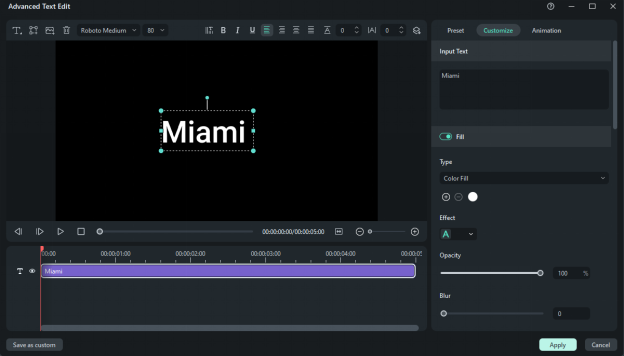
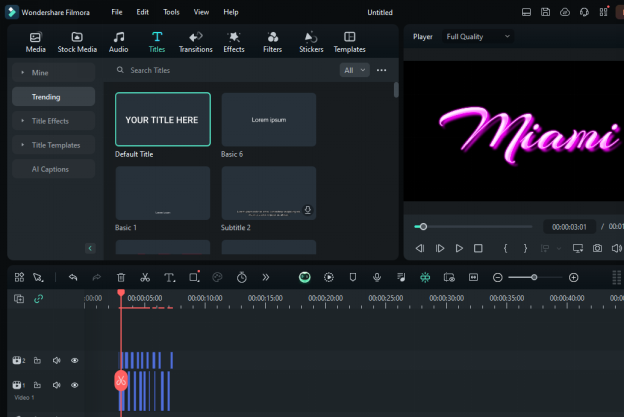
Paso 1. En primer lugar, inicia Filmora, ve a Títulos y coloca un texto sencillo en la línea de tiempo.

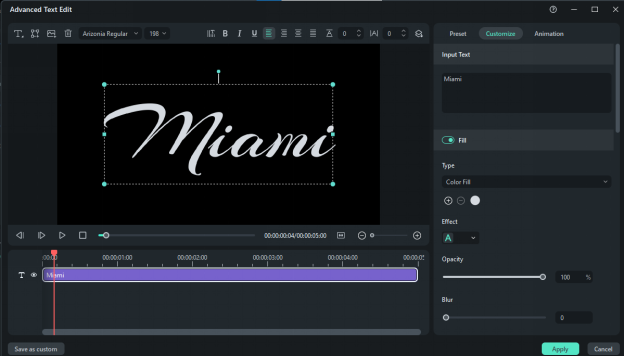
Paso 2. Haz doble clic en el texto, selecciona "Avanzado" y elige la fuente que prefieras. También puedes descargar en línea fuentes y plantillas de estilo neón. Utilízalos en Filmora para crear textos de neón.

Paso 3. Introduce tu texto en la casilla y selecciona el tamaño del texto. A continuación, desplaza el texto hasta donde desees.

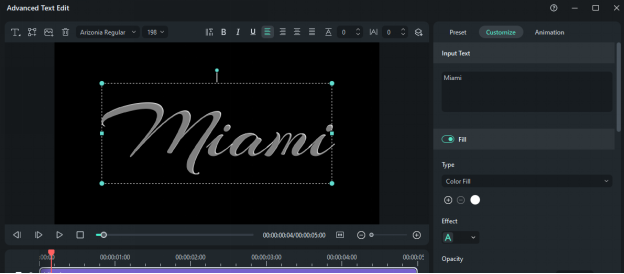
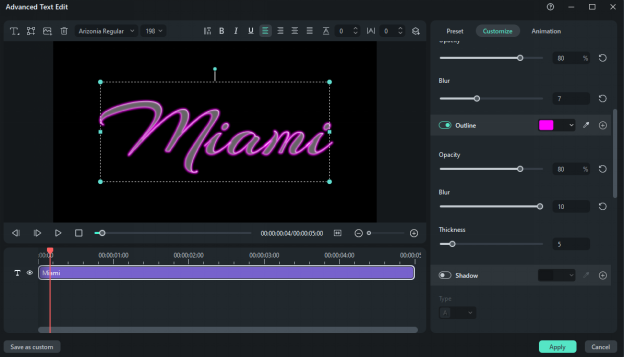
Paso 4. En la sección Personalizar de la derecha, elige Relleno de texto, establece el color en blanco y elige un estilo de fuente 3D.

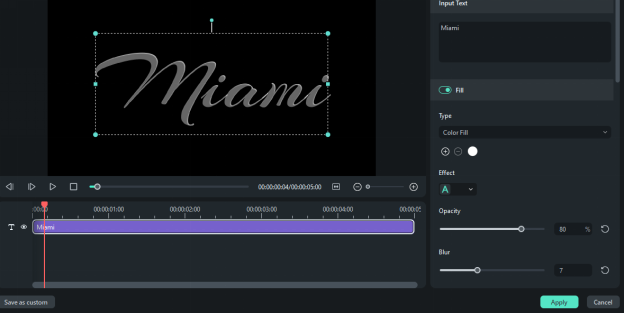
Paso 5. Establece los siguientes valores para el texto 3D:
- Opacidad: 80%.
- Desenfoque: 7

Paso 6. Ahora, activa el Borde de texto, elige el color de la luz de neón y ajusta los siguientes valores:
- Opacidad: 80
- Desenfoque: 10
- Tamaño: 5

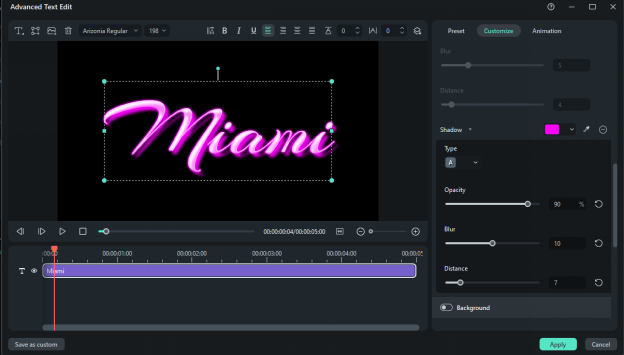
Paso 7. Activa Sombra de texto y elige Sombra inferior. Selecciona el mismo color neón utilizado anteriormente y ajusta la configuración.
- Opacidad: 90
- Desenfoque: 10
- Tamaño: 7

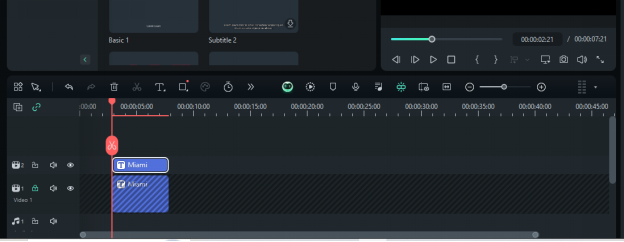
Paso 8. Haz clic en Aceptar para guardar los cambios. A continuación, copia la capa de texto, bloquéala y pégala encima de la segunda capa de vídeo.

Paso 9. En la primera capa, avanza cuatro fotogramas, divide y avanza otros cuatro fotogramas. Repite esto 3 o 4 veces para crear la animación del efecto de luz. Haz lo mismo con la segunda capa y deja espacios vacíos entre las dos capas.

Paso 10. Selecciona la primera casilla de la primera capa y desactiva todas las opciones de la configuración avanzada. En la segunda capa, ajusta la opacidad de cada cuadro al 60%, excepto el último. Haz lo mismo con las tres casillas. Tu animación ya está lista.
¿After Effects o Filmora? ¿Qué herramienta es mejor para crear un efecto de texto de neón?
Características |
After Effects | Wondershare Filmora |
| Complejidad | Alta, apta para profesionales | Bajo, fácil de usar para principiantes |
| Flexibilidad | Altamente flexible, puede crear animaciones personalizadas | Flexibilidad limitada, pero suficiente para efectos básicos e intermedios |
| Disponibilidad preestablecida | Amplia biblioteca de efectos y plugins | Preajustes limitados, pero incluye efectos de neón listos para usar |
| Velocidad de renderizado | Generalmente más lento debido a los efectos complejos | Renderizado más rápido para efectos más sencillos |
| Precio | Por suscripción, más caro | Más asequible con opciones de compra única o suscripción |
| Curva de aprendizaje | Díficil, requiere tiempo para dominarla | Suave, fácil de aprender y utilizar |
| Comunidad y asistencia Integración con otras herramientas |
Amplia comunidad profesional y extensos tutoriales | Una comunidad en crecimiento con apoyo y tutoriales accesibles |
| Integración con otras herramientas | Perfecta integración con Adobe Creative Cloud | Se integra con otras herramientas de Filmora y algunas aplicaciones de terceros |
Resumen
After Effects es genial para los expertos. Tiene muchas opciones, pero es costoso y difícil de aprender. Filmora es más fácil y barato, por lo que es bueno para los principiantes. Funciona rápido y se ajusta a un presupuesto ajustado.
After Effects es mejor para trabajos detallados, mientras que Filmora es mejor para tareas sencillas. Ambas son compatibles y funcionan bien con otras aplicaciones. After Effects es mejor para quienes utilizan otros productos de Adobe.
Esta comparación te ayudará a elegir la herramienta que mejor se adapte a tus necesidades. A continuación, mantén el ritmo y salta a la siguiente parte.
Parte 4. Recursos de plantillas gratuitas para After Effects
Si añades plantillas a tu proyecto de After Effects, tus vídeos tendrán un aspecto más profesional. Estas plantillas son archivos AE listos para usar que te permiten editar fácilmente el texto, los colores y los elementos de diseño.
Utilizar plantillas de la web puede mejorar mucho el aspecto de tus vídeos.
A continuación se indican algunos sitios en línea en los que se puede encontrar una gran variedad de plantillas de After Effects.
1. Motion Array
Motion Array es un sitio con miles de plantillas AE. La inscripción es gratuita, pero no todas las plantillas están disponibles para los usuarios de la Cuenta gratuita. También puedes crear fractales automáticamente con sus generadores de fractales.

2. Premium Beat
Premium Beat ofrece principalmente música y efectos de sonido libres de derechos. Sin embargo, su blog también es un gran lugar para aprender sobre las mejores plantillas AE. Los artículos incluyen enlaces a plantillas de descarga para que los usuarios puedan obtener más detalles antes de descargarlas.

3. Bloques de vídeo
VideoBlocks es uno de los mejores sitios para encontrar nuevas plantillas AE. También cuenta con una amplia gama de imágenes de archivo y fondos para tus proyectos.

4. Editorsdepot
Editorsdepot ofrece más de 500 plantillas AE gratuitas. Esto permite a los visitantes elegir la plantilla que mejor se adapte a sus necesidades. Descargar plantillas de este sitio no cuesta nada.

5. Videezy
Videezy cuenta con cientos de plantillas AE para que tus intros tengan un diseño profesional. Para utilizar todas las funciones del sitio web, debes crear una cuenta.

Hemos hablado de algunos recursos para plantillas gratuitas de After Effects. A continuación, vamos a discutir el mejor plug-in para crear efectos de brillo en After Effects.
Parte 5. El mejor plug-in para crear efectos de brillo en After Effect
After Effects tiene efectos de brillo básicos, pero carecen de opciones y tardan en quedar bien. El uso de un plug-in puede acelerar este proceso y crear brillos más realistas.
Aquí tienes una lista de los mejores plugins:
1. Universe Glow | Redgiant
Universe Glow de Redgiant ofrece funciones clave para crear brillos personalizados en imágenes y secuencias. Permite a los usuarios suavizar las zonas brillantes, aislar colores y canales específicos y aplicar resplandor a determinados colores.
El plugin también admite la aberración cromática para conseguir un efecto de brillo más natural. Los usuarios pueden controlar la saturación, el matiz y la calidad de las aberraciones cromáticas. Universe Glow incluye preajustes personalizables listos para usar y ajustar.
El plugin ofrece siete opciones de resplandor: Resplandor cromático, Resplandor en los bordes, Resplandor, Glo Fi, Resplandor, Zoom puntual y Quantum. Cada opción viene con una variedad de preajustes.
Puedes obtener más detalles sobre Universe Glow en este vídeo.
2. Optical Glow | Redgiant
Optical Glow es un plugin de efectos de resplandor rápidos y fotorrealistas que se utiliza en efectos visuales profesionales y gráficos en movimiento. Produce efectos de brillo de alta calidad y está disponible exclusivamente en la VFX Suite de Maxon.
Ve este vídeo sobre Optical Glow que muestra la potencia de este plugin.
3. Deep Glow | AEscript
Deep Glow es un potente plugin que ofrece muchas funciones para crear animaciones resplandecientes. Incluye controles intuitivos para refinar los efectos de brillo.
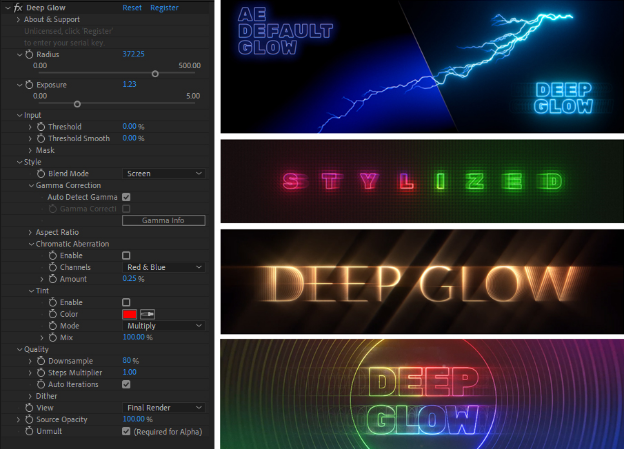
Entre las principales funciones de Deep Glow se incluyen ajustes de la relación de aspecto, aberración cromática, controles de calidad del desenfoque, opciones de tinte y modos de mezcla para realzar los colores del resplandor. También dispone de controles de difuminado para minimizar las bandas de color. Echa un vistazo a la imagen de control de efectos que aparece a continuación para obtener más detalles.

Para comprender mejor este plug-in, puedes ver este vídeo.
4.SABER | Video Copilot
Saber es un plugin gratuito para crear impresionantes efectos de brillo. Ofrece 50 preajustes que te permiten crear instantáneamente varios brillos como fuego, eléctrico, neón, pulso y energía. Saber también ofrece muchas opciones de personalización, como el parpadeo y la distorsión del brillo.
Mira este vídeo sobre cómo gestionar estos efectos de brillo.
5. Starglow | Redgiant Trapcode
Starglow ayuda a crear estrellas brillantes en cualquier capa, imagen o vídeo utilizando el brillo de la capa para determinar la ubicación de las estrellas.
Para más detalles, ve este vídeo tutorial.
Conclusión
El Efecto Neón en After Effects puede llevar tu edición de vídeo al siguiente nivel. Añade efectos visuales vibrantes y brillantes que captan la atención. After Effects ofrece muchas herramientas para crear estos efectos. Por otro lado, Wondershare Filmora ofrece una opción más sencilla y apta para principiantes.
Ambas plataformas permiten crear asombrosos textos de neón, pero cada una responde a necesidades distintas. Prueba ambos para ver cuál se adapta mejor a tus proyectos.
Filmora es excelente si quieres resultados rápidos sin demasiada complejidad. El efecto neón es perfecto para hacer tus vídeos más dinámicos y atractivos.