Las ventanas emergentes son una parte integral del diseño de una web, ya que ofrecen una experiencia visualmente atractiva a los espectadores en línea. El uso de ventanas emergentes es una gran técnica para mantener a los espectadores actualizados con información crucial u ofertas relacionadas con tu producto o servicio.
Al incorporar una variedad de transiciones o efectos, puedes crear ventanas emergentes creativas y más atractivas. En este blog, te guiaremos a través de los mejores ejemplos y formas de crear ventanas emergentes animadas con CSS.
En este artículo
Parte 1. Qué es la animación de ventanas emergentes
Tanto si eres creador de contenidos como si te dedicas al marketing, debes conocer el uso y las ventajas de estas animaciones emergentes para tu negocio en línea. Estas ventanas emergentes animadas pueden contener información sobre tu servicio, el lanzamiento de un producto o una próxima venta. Por ejemplo, es posible que hayas visto flashes emergentes cautivadores con una encuesta de opinión justo después de realizar una compra, y este es uno de los tipos de CSS de animación emergente.
Las ventanas emergentes animadas son versiones mejoradas de las ventanas emergentes simples que incluyen elementos de animación. Aparte de las animaciones, las ventanas emergentes tienen interesantes transiciones, efectos o incluso efectos musicales que crean una atractiva experiencia para el espectador. En la siguiente guía, analizaremos las formas y los mejores ejemplos de cómo crear ventanas emergentes animadas con CSS para ayudar a que tu negocio en línea prospere.
El editor de vídeo potente y fácil que estás buscando. ¡Descarga ahora y disfruta de miles de efectos, filtros y máscaras gratis!

Parte 2. Ejemplos famosos de animaciones emergentes CSS
Las animaciones CSS pueden dar vida a su sitio web utilizando diferentes animaciones y transiciones. Por lo tanto, veamos varios ejemplos de animaciones y transiciones emergentes CSS que puedes aplicar a tu sitio web:
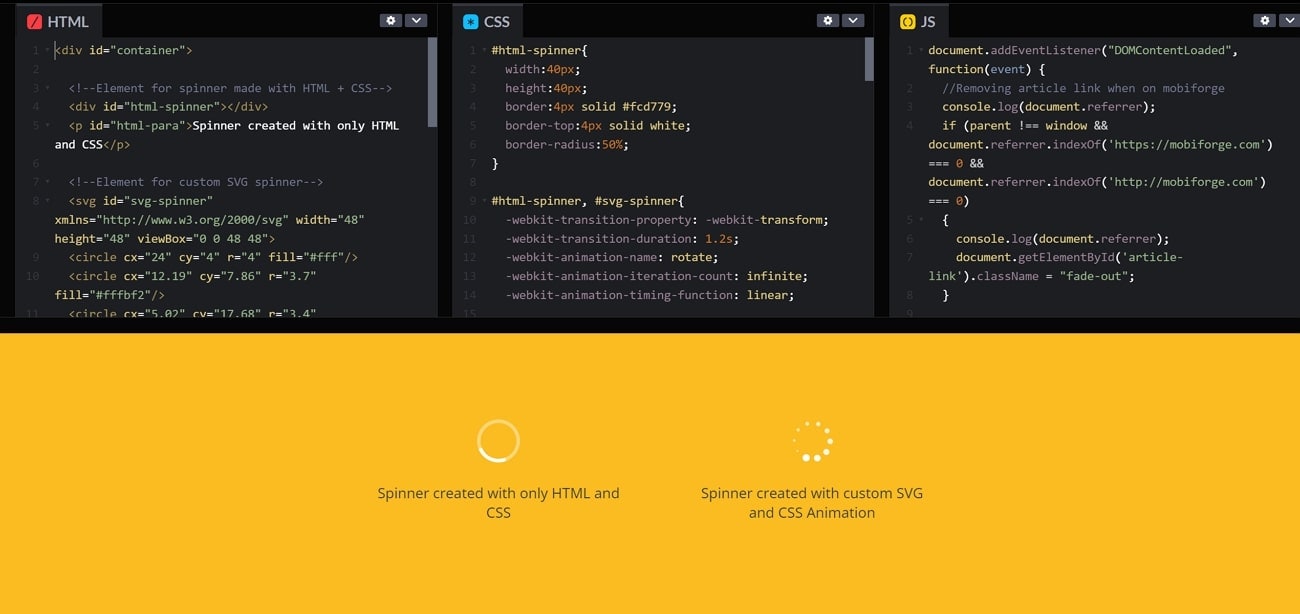
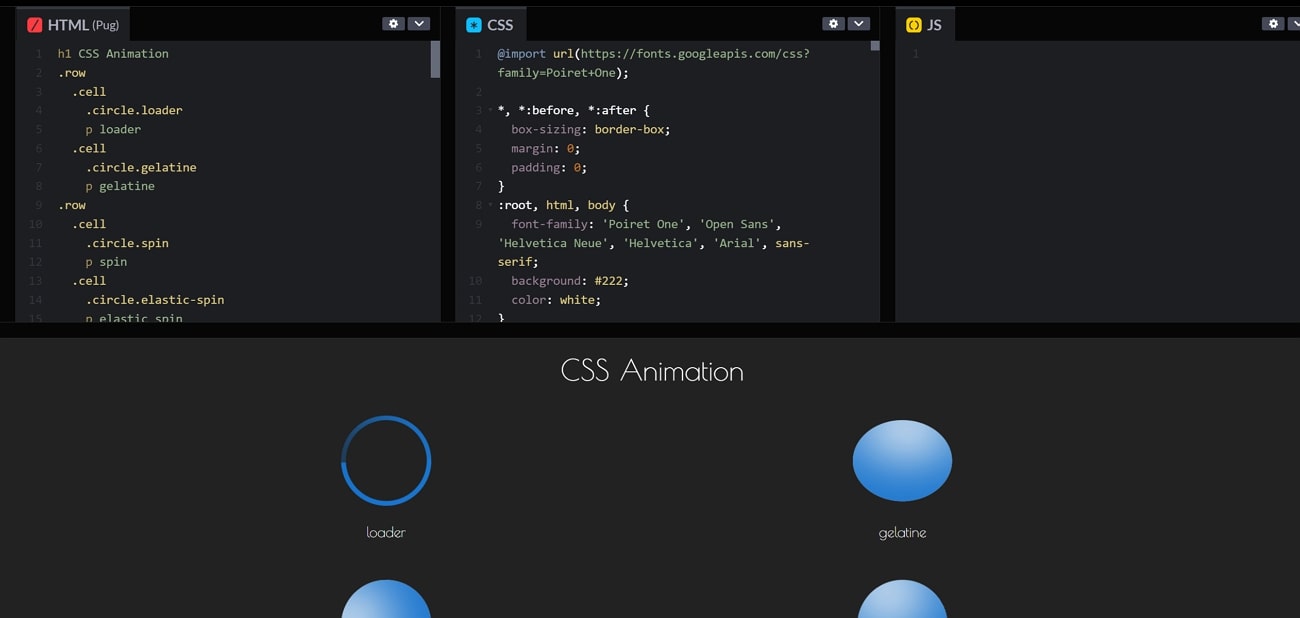
1. Carga de hiladores
Las animaciones emergentes CSS del spinner de carga se suelen utilizar en sitios web y diferentes aplicaciones para informar a los espectadores de que se están cargando los datos. Esta animación evita confusiones mientras la persona espera a que se abra el sitio web. Además, puedes aplicar una serie de spinners de carga, como los punteados, los spinners 3D y más. También son fácilmente personalizables en diferentes colores, velocidades y tamaños.

2. Fundido de entrada/salida
Animación emergente con fundido de entrada y salida CSS Codepen incluye una transición suave de invisible a totalmente opaco, mostrando tu producto. Además, crea curiosidad entre los espectadores, que esperan la ventana emergente y prestan más atención a los elementos. Puedes cambiar los ajustes de opacidad y visibilidad de esta animación CSS emergente. Es amigable y acogedor para todos los visitantes de tu sitio web.

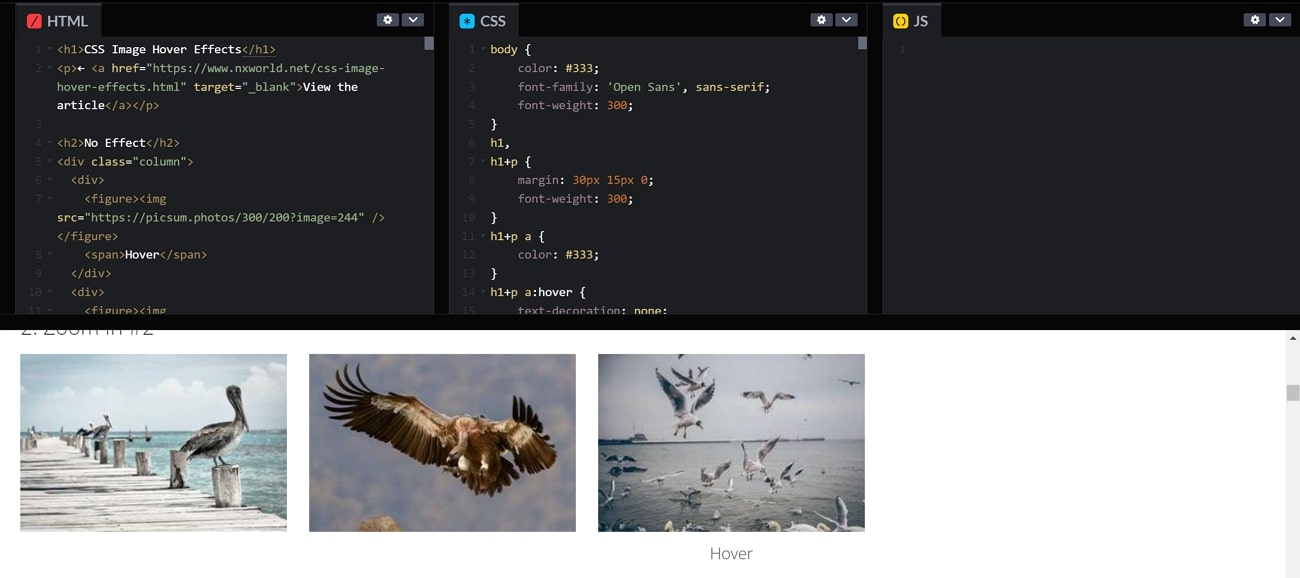
3. Efecto Hover
Puedes estilizar tu sitio web utilizando la animación emergente CSS Hover aplicándola a botones, enlaces e imágenes. Es como un efecto visual que se produce al pasar el ratón por encima de un elemento. Hay varias opciones para personalizar esta ventana emergente, como la transformación, el color, el tamaño, la sombra de caja, etc. Además, esto crea una interfaz atractiva e interactiva a medida que los visitantes navegan por tu sitio web.

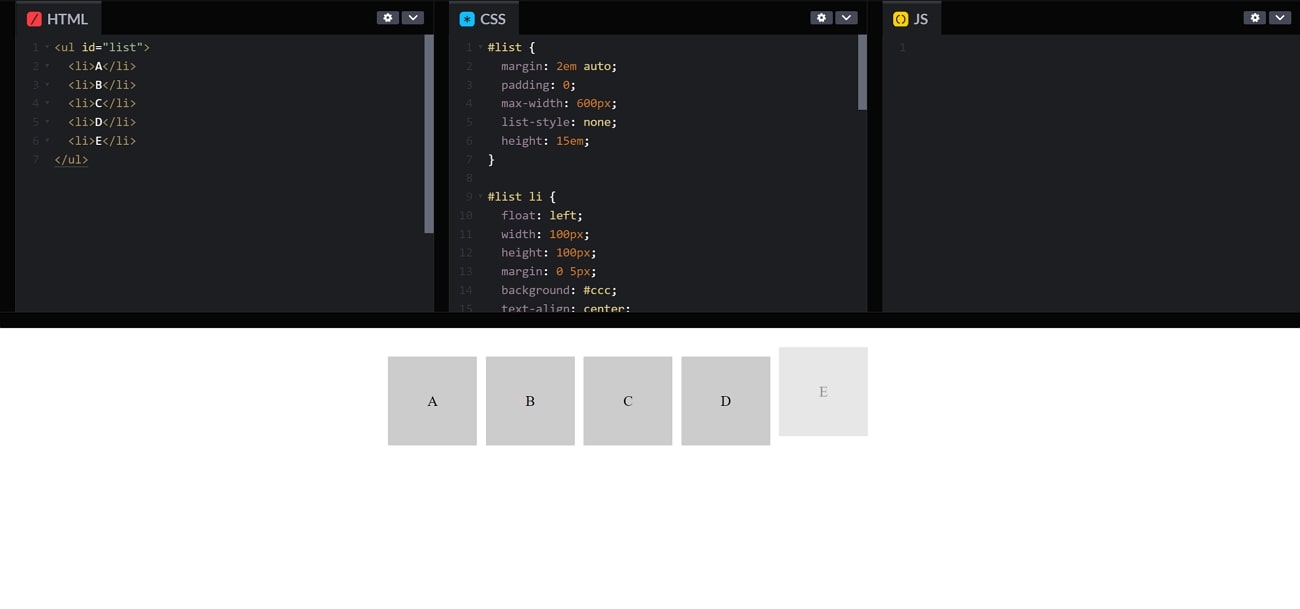
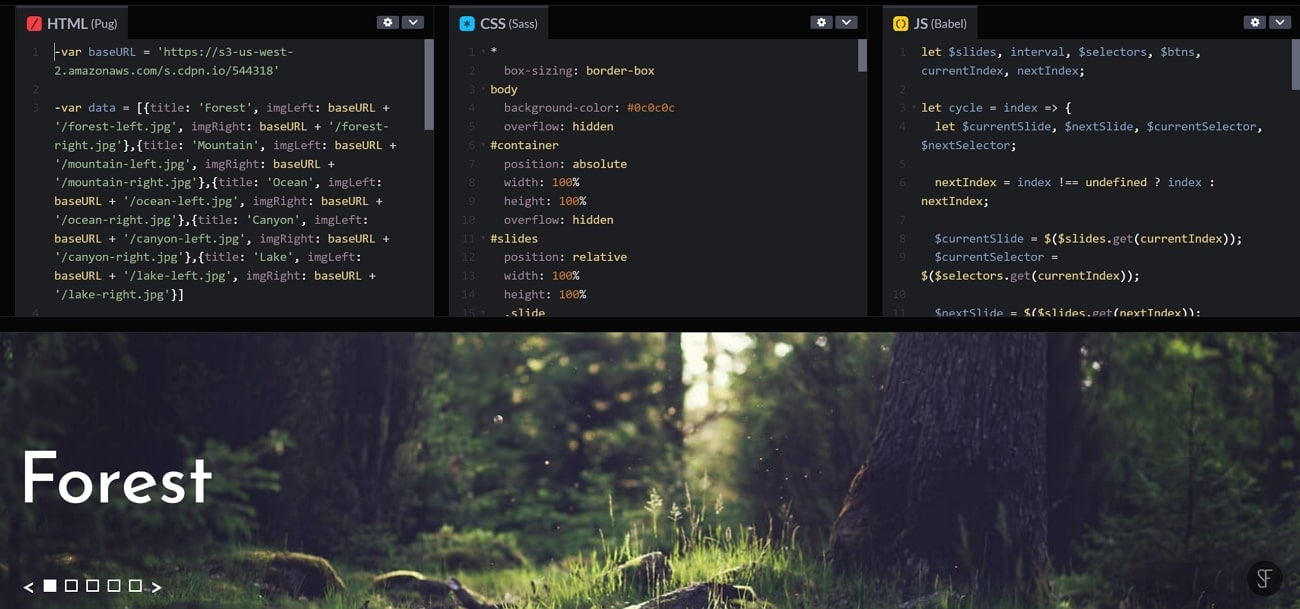
4. Deslizador de pantalla dividida
Se convierte en fácil de captar la atención de la gente con la pantalla dividida en deslizadores de animación emergente CSS. Esta animación divide la pantalla en dos secciones y guía al usuario por las distintas secciones. También puedes utilizarlo como contenido comparativo o de "antes y después" en tu sitio web. Además, los deslizadores de pantalla dividida se pueden conseguir utilizando HTML, CSS y JavaScript.

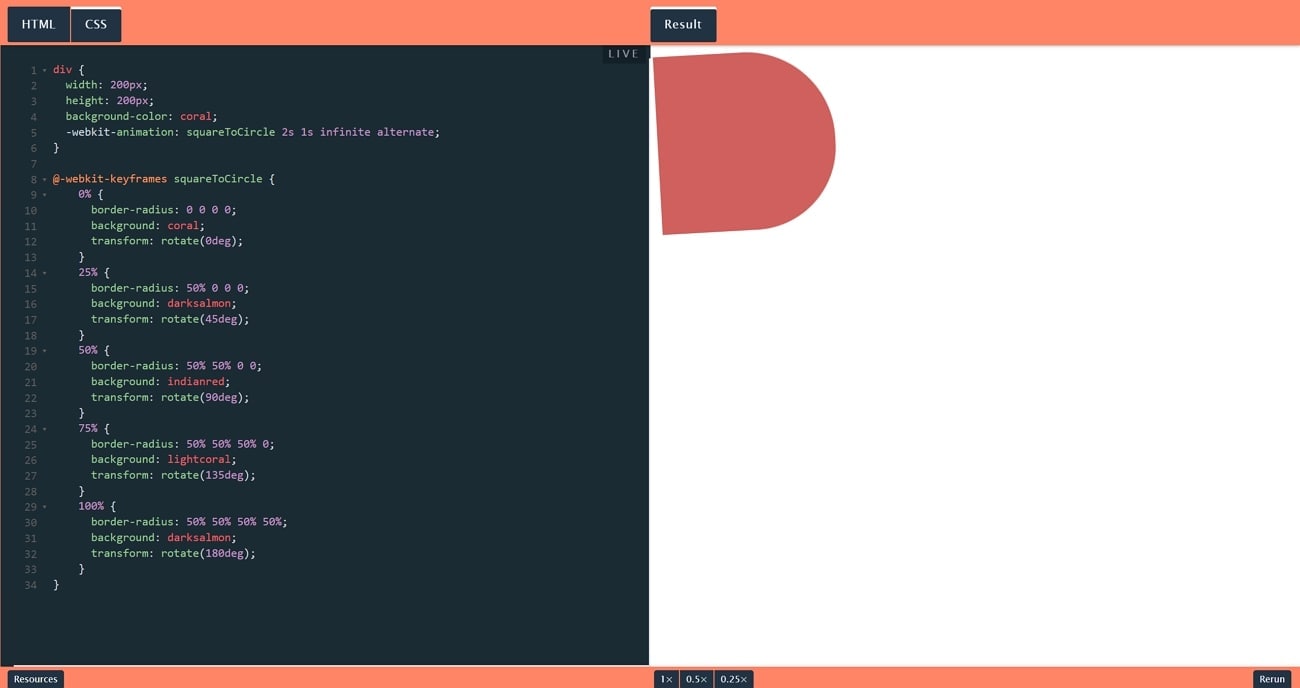
5. Rotación de formas
La animación CSS de ventanas emergentes de formas giratorias se utiliza ampliamente como una forma sutil de mostrar diferentes productos en su sitio web a medida que se desplaza hacia abajo. Además, las diferentes formas giratorias proporcionan una experiencia dinámica e interactiva a los espectadores. Estas formas giratorias tienen un punto central a partir del cual se transforman en formas diferentes. Por lo tanto, cambiar el cuadrado por un círculo y luego por un triángulo con diferentes colores puede amplificar tu sitio web.

6. Rebote en
Esta animación se utiliza para mover el elemento rápidamente hacia arriba, abajo, atrás o lejos después de ser golpeado por un objeto. Es una de las animaciones emergentes más utilizadas para dar un toque de interactividad y énfasis. Una vez definida la animación en el CSS, se adjunta al elemento HTML deseado. Una vez definida la animación, puede especificar detalles como la repetición, la duración, la temporización, etc.

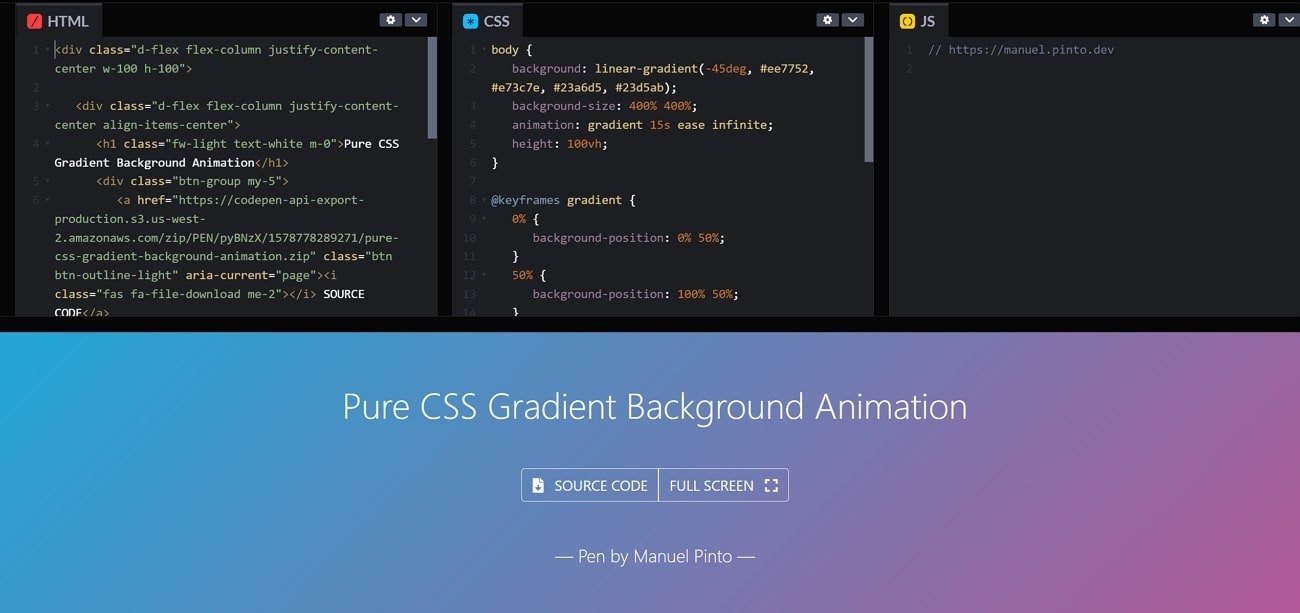
7. Fondo degradado
Con el fondo degradado, puede dar a tu página web un toque de color que indique la creatividad y sutileza del sitio web empresarial. Puede personalizar los colores del degradado utilizando los códigos CSS. Puedes añadir la animación a la capa principal y bloquearla. Con los degradados animados puedes crear un fondo que cambie entre un espectro de colores dando a tu página web un aspecto dinámico y vibrante.

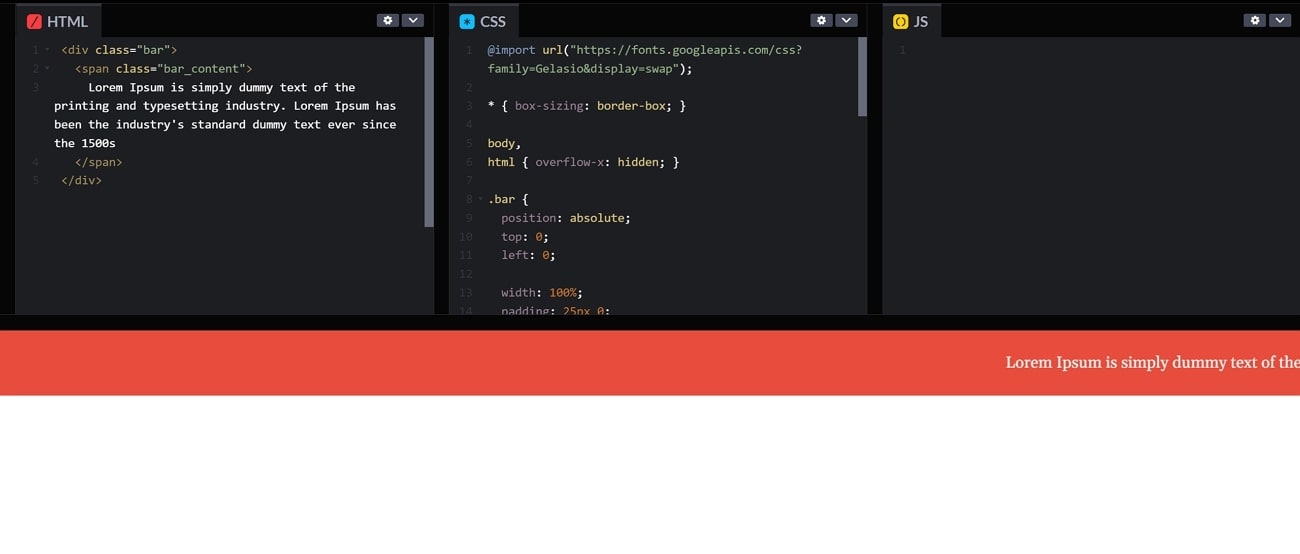
8. Desplazamiento de texto
Aplicando esta animación emergente CSS, puedes captar la atención de los visitantes de tu sitio web con el texto realzado. Este bonito efecto oculta el texto hasta que el usuario se desplaza hacia abajo. A medida que se desplazan, el texto aparece suavemente en la pantalla, lo que crea una experiencia dinámica e interactiva. Esta técnica la utilizan los diseñadores de páginas web para atraer la atención del visitante.

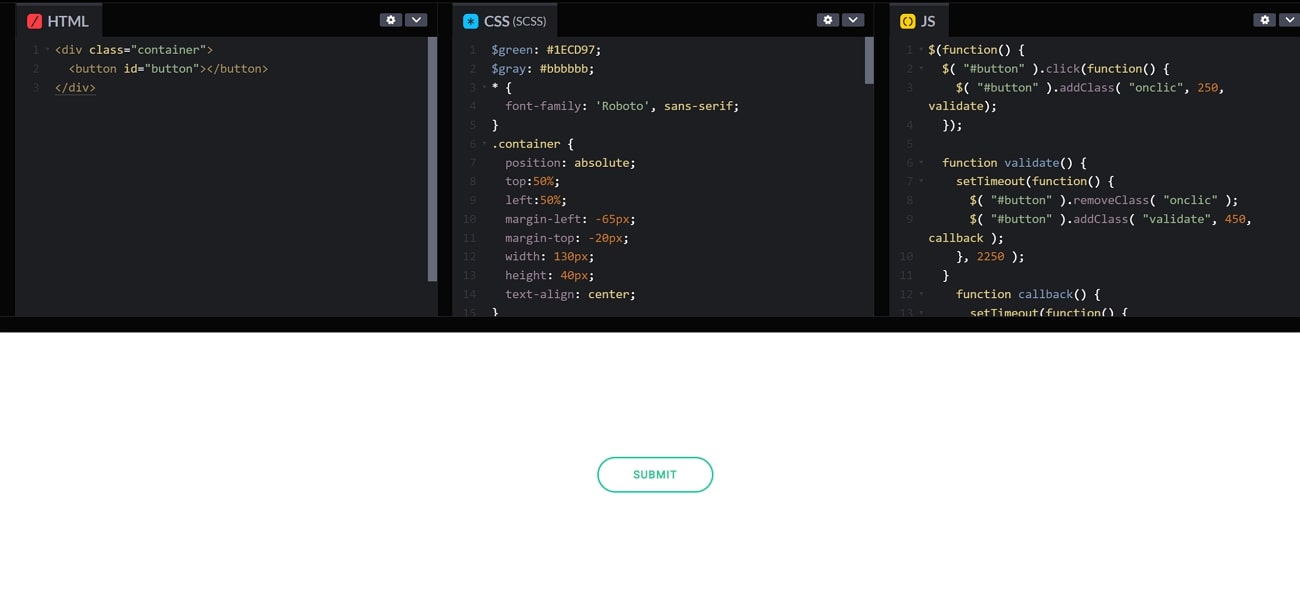
9. Botón animado de envío
Puedes dar a la interfaz de usuario de tu sitio web empresarial un toque limpio y ordenado añadiendo este botón emergente "Enviar". Puedes establecer diferentes colores de fondo y bordes a este botón para que tenga un aspecto más atractivo. Esta animación CSS ofrece un aspecto sencillo sin elementos complejos. Para indicar la reacción en el botón, también puede añadir una animación hover en este botón de envío.

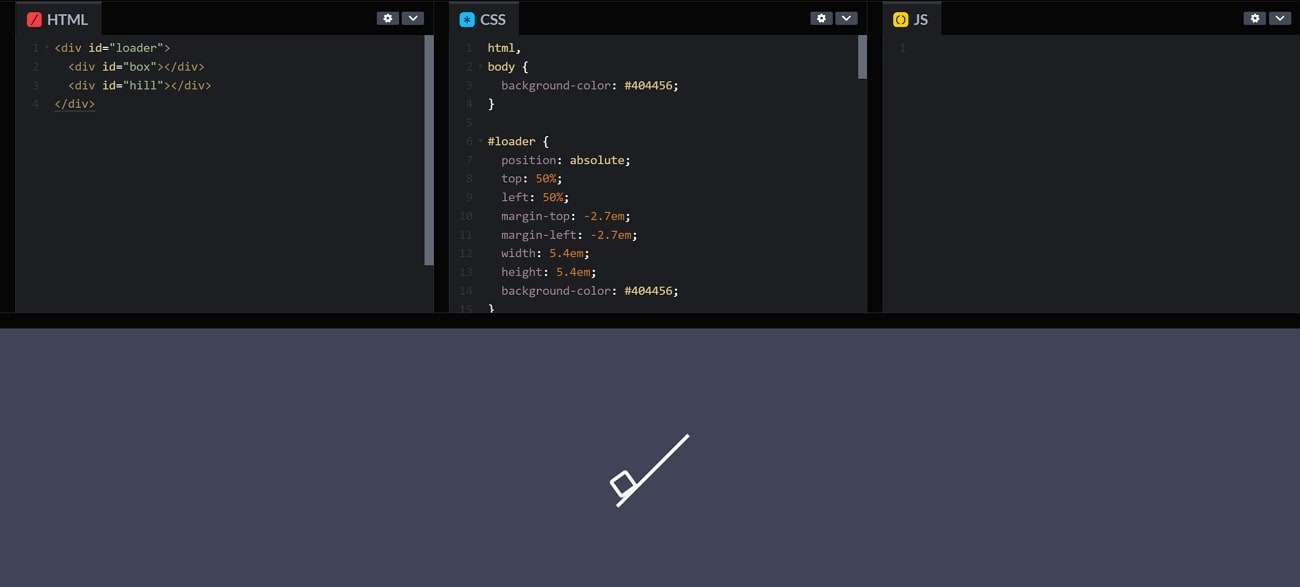
10. Caja interminable
Esta animación emergente incluye una caja que intenta subir pero falla cuando alcanza una altura. Este elemento se puede utilizar como una animación de carga en tu sitio web HTML. Los usuarios de hoy en día encuentran aburrida una animación de carga normal, con esta animación emergente CSS, puedes dar un toque creativo a la interfaz de tu sitio web.

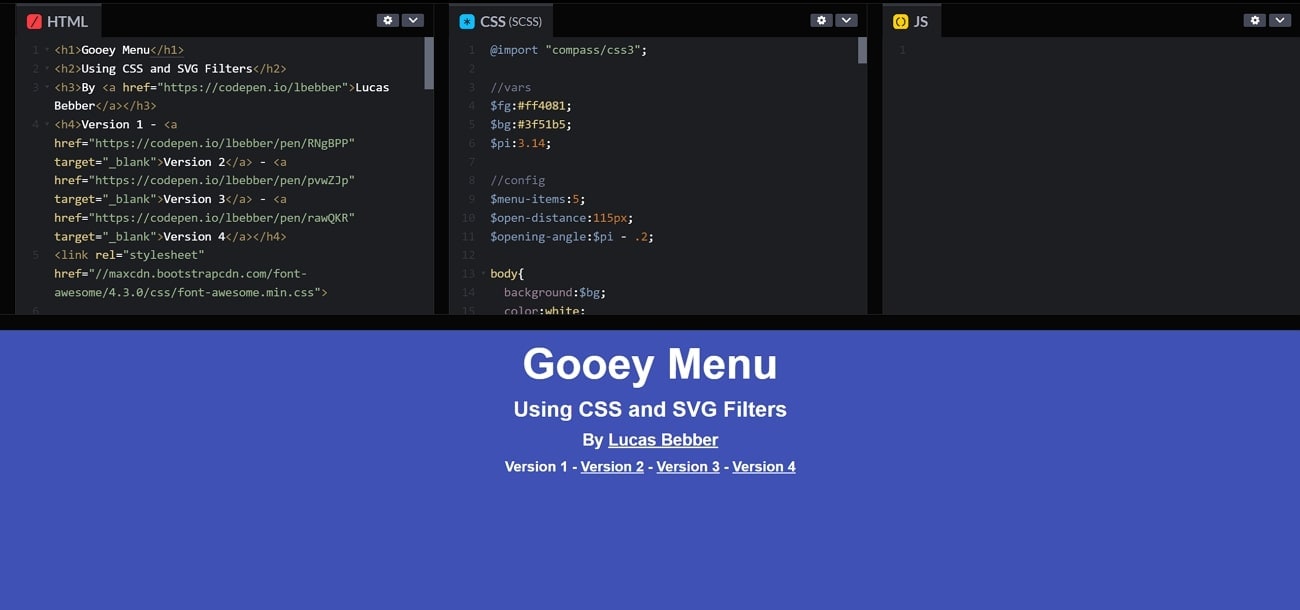
11. Menú pegajoso
En un menú pegajoso cuando el menú está cerrado, aparece condensado y cerrado. Al abrirlo, se expande y se divide en elementos de menú individuales. Actúa con un movimiento suave y fluido, parecido al de una sustancia viscosa. Puedes cambiar la forma, el área, el color y el movimiento del menú según tu marca. Aparte de eso, el uso de esta animación emergente hace que tu sitio web sea más único e interactivo.

Parte 3. Consejos para crear animaciones emergentes con CSS
CSS es una potente utilidad que nos permite jugar con las animaciones de nuestras ventanas emergentes. Introduciendo el código adecuado, podemos obtener los resultados deseados y publicarlos en nuestro sitio web HTML. Hay que saber qué escribir exactamente para sacar el máximo partido del sistema CSS. Para ayudarte a conseguir la animación emergente CSS más atractiva, hemos enumerado a continuación algunos consejos que pueden resultarte útiles:
1. Tu estilo debe ir bien con tu nicho
Para atraer al máximo número de audiencias, debes crear una ventana emergente que encaje con el ambiente de tu contenido. Si tu contenido es colorido y divertido, una ventana emergente aburrida puede no atraer a mucha gente. Del mismo modo, una interfaz con tonos naturales no debería tener una ventana emergente de aspecto raro, ya que mataría la estética general del "feed".
2. La ventana emergente debe indicar urgencia
Una de las principales funciones de una ventana emergente es captar la atención indicando urgencia. Una animación CSS emergente puede ser su única oportunidad de transmitir un mensaje a tu espectador, y debe hacerse bien. Es más probable que una animación emergente temblorosa y tambaleante atraiga al espectador que una pegatina estática. Utiliza técnicas persuasivas para que tu público no se pierda tu mensaje.
3. Corto y conciso
Los textos largos en ventanas emergentes pueden resultar aburridos y alejar al público de tu mensaje urgente. La clave para mantener intacta a la audiencia es el uso de un mensaje breve pero significativo. Un mensaje corto es fácilmente legible y aumenta las posibilidades de participación en tu contenido. Intenta utilizar las palabras que los espectadores leerán primero, como escribir "descuento" en negrita para resaltar el mensaje.
4. Añade mejoras a tu ventana emergente
Mientras codificas tu animación emergente CSS, asegúrate de añadir un botón de cierre para ocultar la animación emergente cuando el espectador lo haya leído. Para añadir singularidad a tu animación emergente, puedes consultar las bibliotecas de animación para ver tutoriales sobre cómo puedes hacer una animación emergente impresionante. Prueba a utilizar propiedades como la opacidad y la transformación para crear un fundido de entrada y salida sin interrupciones en tu ventana emergente.
Parte 4. [Alternativa fácil] Uso de Filmora para crear animaciones emergentes
Las ventanas emergentes son mensajes flash que señalan información importante y urgencia. Es esencial que una animación emergente llame la atención por sus colores impactantes y sus textos divertidos. Un mensaje emergente bien colocado y en el momento oportuno puede cumplir su propósito de educar y llamar la atención. Solo un buen software puede garantizar la creación de un mensaje flash visualmente impactante y significativo al mismo tiempo.
Wondershare Filmora es uno de esos programas de edición de video que ofrece funciones avanzadas y una amplia biblioteca multimedia de stock. Con Filmora, puedes educar a tus espectadores sobre la información necesaria que puedan necesitar. Para ello, en Filmora encontrarás fuentes de texto creativas, efectos de sonido pegadizos y fondos divertidos.
Guía para crear animaciones emergentes con Wondershare Filmora
Un buen software creará una ventana emergente personalizada que refleje las emociones y la creatividad del creador. Para saber cómo puedes crear una animación CSS emergente, sigue los siguientes pasos.
Paso 1. Iniciar un nuevo proyecto y seleccionar un fondo
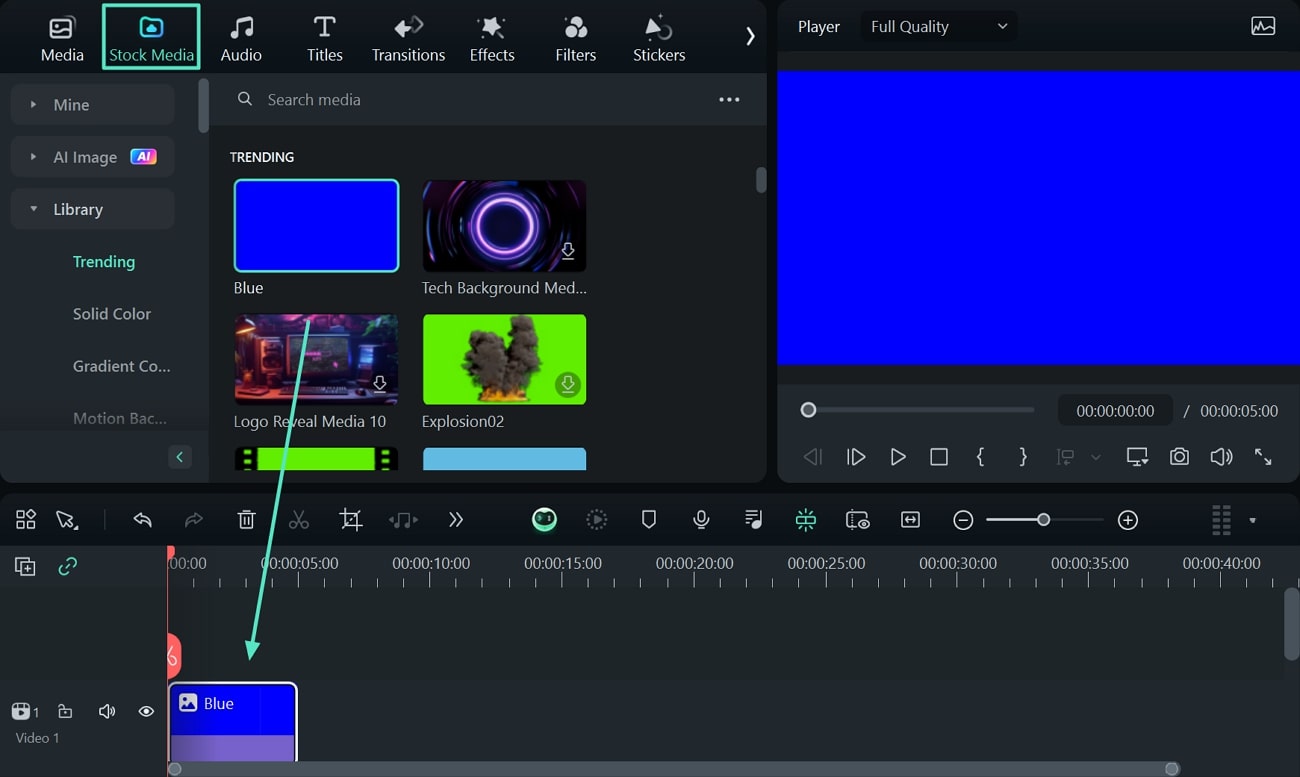
En primer lugar, cuando abras Filmora, se abrirá la interfaz principal donde harás clic en "Nuevo proyecto". Ahora, haz clic en "Stock Media" en la barra de herramientas de la parte superior y selecciona el fondo que prefieras para la ventana emergente. A continuación, tras elegir el fondo, arrástralo y suéltalo en la línea de tiempo.

Paso 2. Añade texto y animaciones a tu ventana emergente
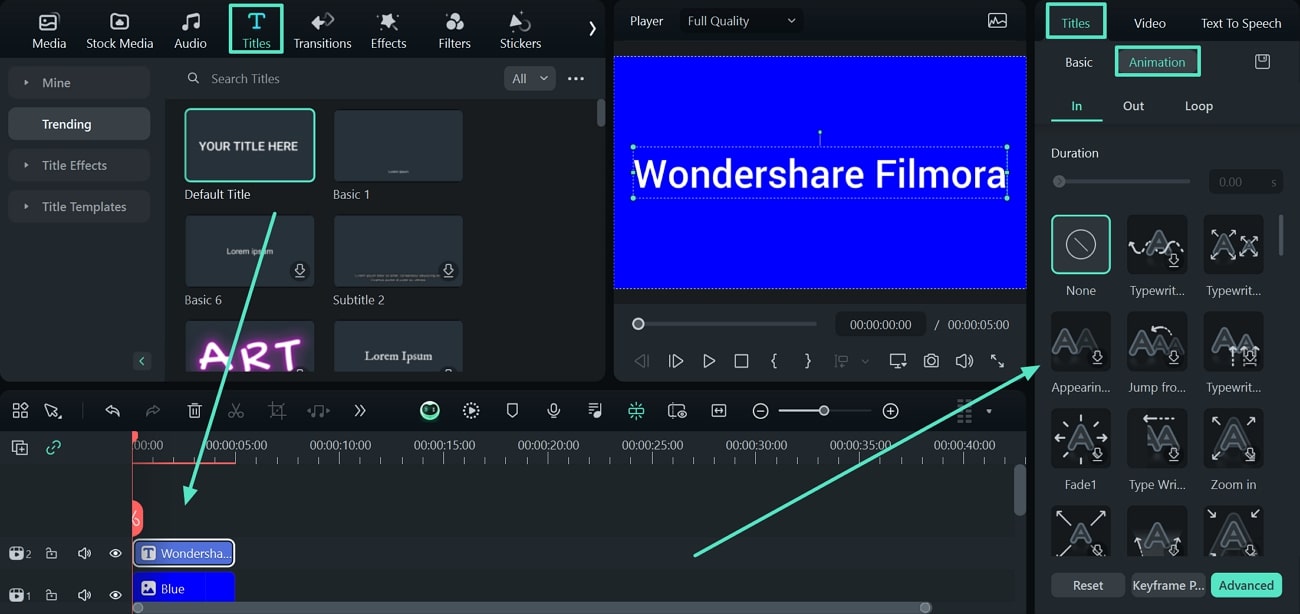
Ahora, en la barra de herramientas, haz clic en "Títulos" y selecciona el estilo de texto que prefieras para llevarlo automáticamente a tu fondo. A continuación, haz doble clic en el texto de la línea de tiempo y pasa al panel de edición de la derecha. Aquí, ve a la sección "Títulos" y entra en la subsección "Animación" para elegir tu estilo de animación favorito.

Paso 3. Añade un sticker a tu ventana emergente
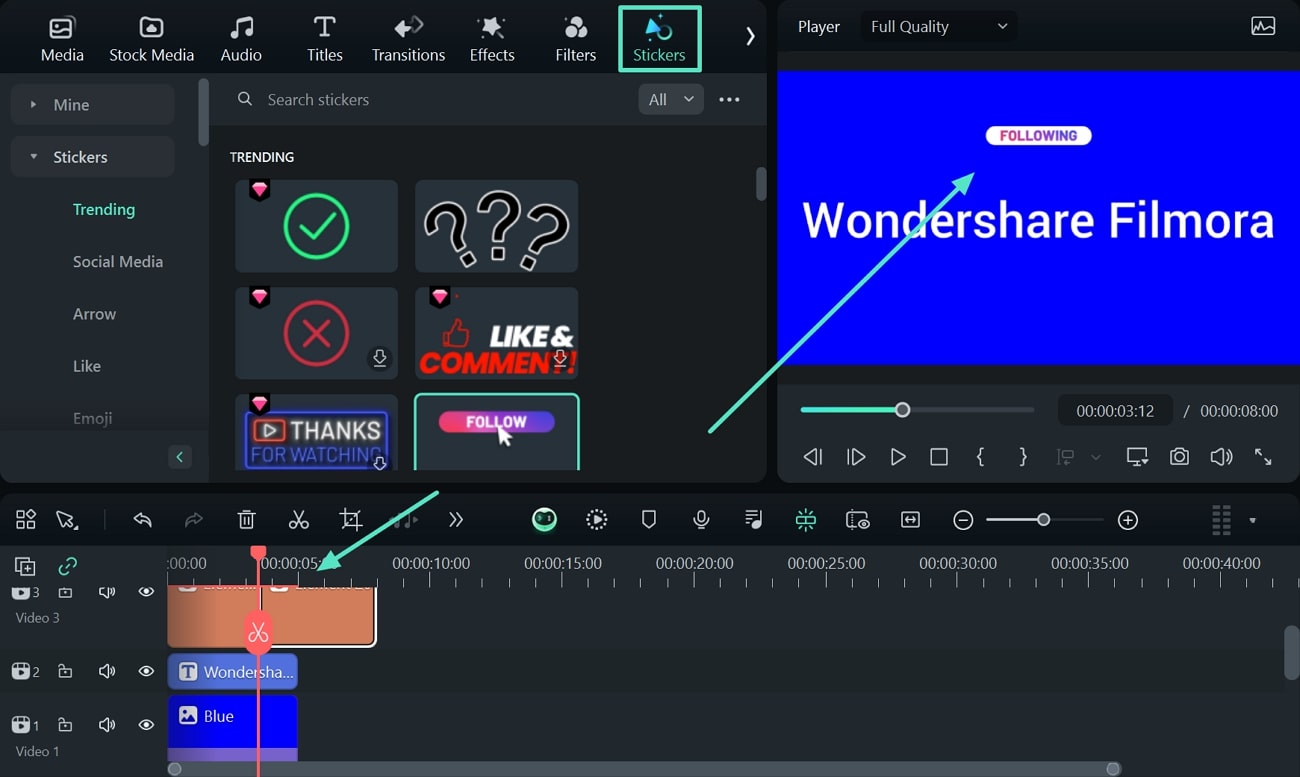
A continuación, selecciona la opción "Stickers" de la barra de herramientas y busca el sticker que quieras añadir. Después, arrastra la pegatina a la línea de tiempo y suéltala sobre la capa de fondo mientras la ajustas en la ventana de previsualización.

Paso 4. Complementa tu animación emergente con música
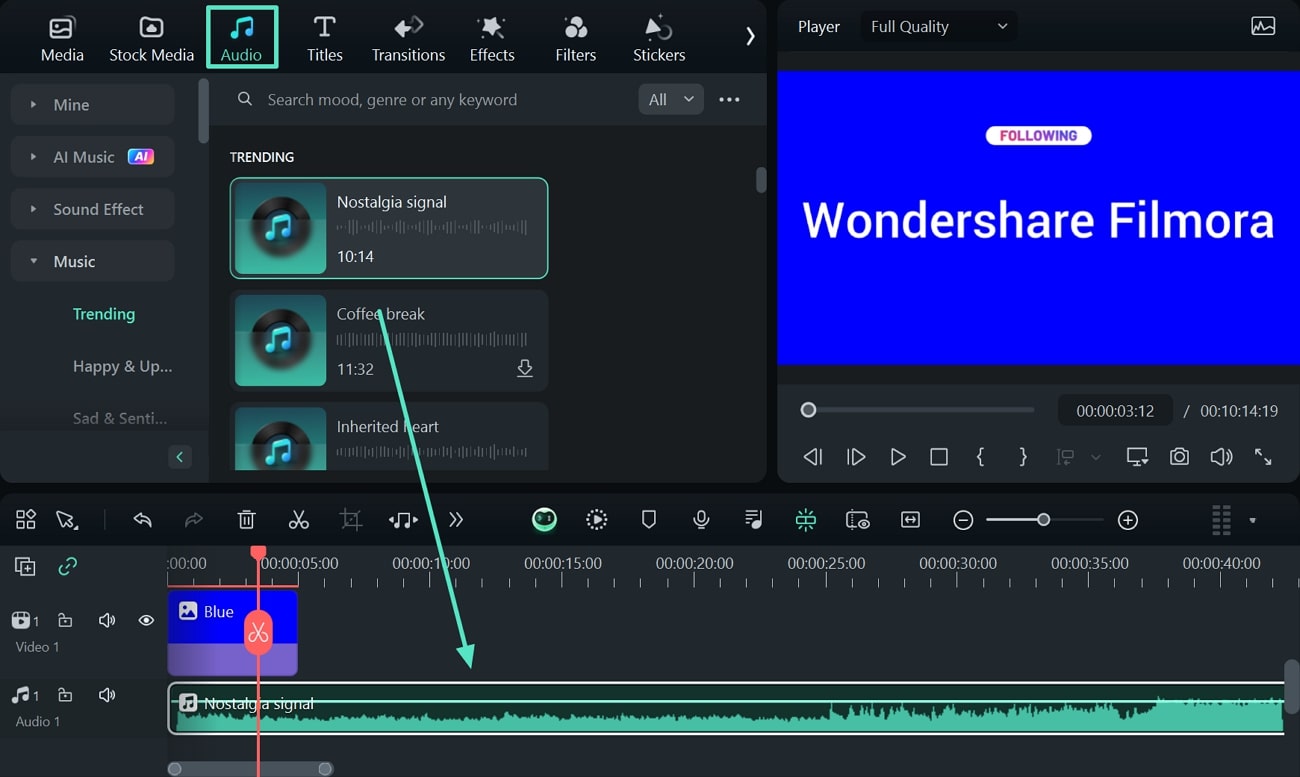
Ahora, añade música a tu ventana emergente haciendo clic en "Música" en la barra de herramientas y buscando un efecto de sonido o música relevante. Descarga la pista y colócala en la línea de tiempo debajo de la superposición de fondo.

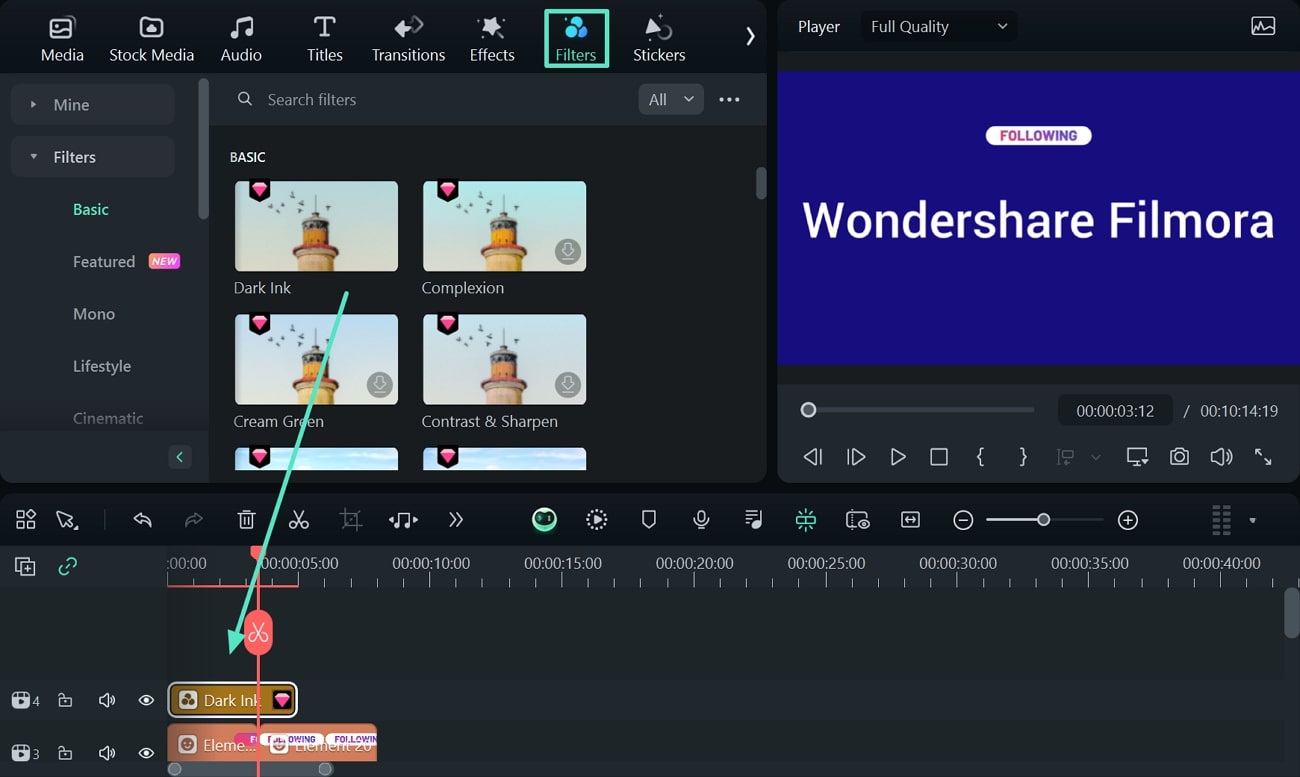
Paso 5. Finalizar el proyecto añadiendo un filtro
Por último, para cambiar el aspecto de tu ventana emergente, haz clic en la opción "Filtros" de la barra de herramientas y se abrirá una amplia selección de filtros. Aquí, elige tu filtro favorito y arrástralo hacia la línea de tiempo para aplicarlo automáticamente.

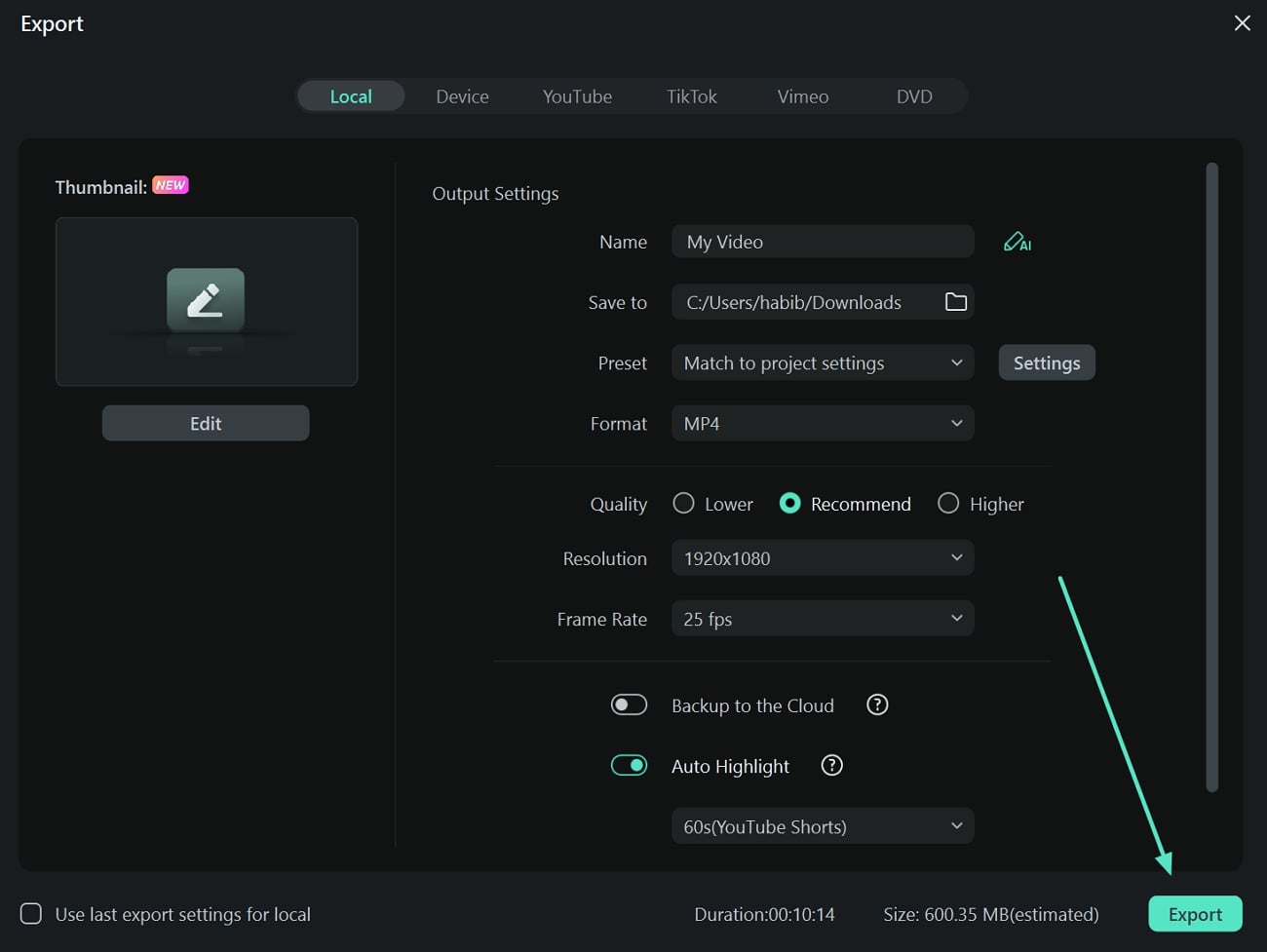
Paso 6. Exportar el archivo cuando hayas terminado de editarlo
Por último, revisa la ventana emergente y hza clic en el botón "Exportar" situado en la esquina superior derecha de la pantalla. En la siguiente ventana, introduce el nombre del archivo, el destino, el formato y la resolución, entre otros datos, antes de hacer clic en "Exportar".

Conclusión
Las animaciones de logotipos desempeñan un papel crucial en el desarrollo de un mayor compromiso con tus espectadores. Por eso hemos preseleccionado el mejor software de diseño de introducciones de logotipos para que puedas crear contenidos atractivos. Además, en este artículo se explican los pasos para diseñar intros cautivadoras combinando las herramientas de edición de Wondershare Filmora con las plantillas de Filmstock.