Discord es una de las plataformas de mensajería instantánea de más rápido crecimiento. Comenzó como una aplicación de mensajería y chat de voz para jugadores pero hasta el día de hoy se ha expandido a todas las PC. Desde juegos hasta chats en general, todos lo usan. Discord también proporciona bots y funciones para ampliar la experiencia del usuario. Uno de los tipos de bots que están disponibles en los servidores de Discord son los bots de música.
Este artículo te enseña todo lo que necesitas saber sobre los bots de música de Discord:
En este artículo
Parte 1: ¿Qué es un bot de música de Discord?
Discord permite a los usuarios crear servidores donde pueden invitar a sus amigos o personas que tienen el mismo interés o que juegan el mismo juego. Los servidores de Discord son como un gran chat grupal pero con muchas más funciones. Los bots de música permiten a los usuarios escuchar música mientras juegan o simplemente chatean con sus amigos. Los bots de Discord se crean como un usuario virtual de Discord. Para escuchar música, debe unirse a un canal de voz y luego ejecutar un comando específico para ese bot para que se una al canal de voz y comience a reproducir música.
Los bots de música de Discord proporcionan una forma para que varios miembros de un servidor escuchen la misma música al mismo tiempo. Los bots de música de Discord pueden encontrar canciones en YouTube, Spotify u otras plataformas y reproducirlas en un canal de voz de Discord.
🎶 ¡Mejora el Atractivo Sonoro de tus Creaciones de Video! 🎶
¡En esta veloz era digital, el secreto para cautivar a tu audiencia a menudo se esconde en la música de fondo. El Generador de Música IA de Filmora revolucionará tu experiencia de creación de videos!✨ En solo unos segundos, puedes generar música original que se adapte al estilo de tu video sin preocuparte por problemas de derechos de autor. Ya sea un vlog optimista, un cortometraje emocionante o un documental emotivo, la música personalizada añadirá infinitas posibilidades a tu trabajo. 👇
Parte 2: Los 10 Mejores bots de música de alta calidad para Discord
1. Probot
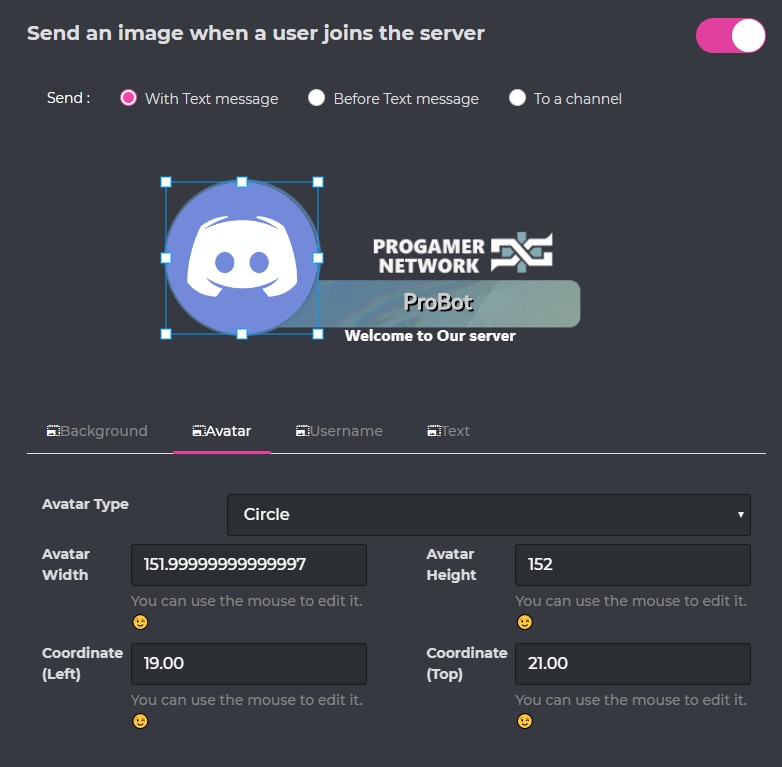
El primero de la lista es Probot. Es un bot de música Discord fácil de usar que se centra en la música de alta calidad y la facilidad de acceso.
Probot también proporciona transmisión de música sin demoras. Por lo tanto, no tendrías que preocuparte por la mala calidad de la música o los retrasos mientras juegas o te relajas con tus amigos.
Probot tiene una gran variedad de comandos, lo que significa que puedes hacer muchas cosas con Probot music boot.
Puedes reproducir música con un enlace de YouTube, Spotify, Mixer y cualquier otra plataforma importante o puedes buscar una canción simplemente escribiendo el nombre después del comando reproducir (-reproducir [nombre de la canción/enlace]). También puedes crear listas de canciones, reproducir canciones en bucle, mezclar sus listas, mostrar letras y cualquier otro comando de ajuste de música.
Ventajas:
Probot proporciona muchas funciones avanzadas para que no tengas que agrupar tu servidor con muchos otros bots, ya que este lo proporciona todo. Aunque es una aplicación de música gratuita, si compras la versión Premium, tendrás comandos de manipulación de audio adicionales como bass boost y nightcore, etc.
La versión Premium de Groovy varía de $3.99, $5.99 y $7.99 por mes para 1, 3 y 10 servidores premium.

2. Rythm
El segundo bot de la lista es Rhythm. Fue creado con el único propósito de proporcionar a los usuarios un acceso rápido y fácil a toda su música para que no tengan que pasar tiempo fuera del juego tratando de solucionar los comandos para el bot.
Ofrece más funciones que cualquier otro bot dedicado a este propósito con actualizaciones constantes para seguir brindando la mejor música de alta calidad como siempre. Cuenta con comandos concisos y específicos para que no te pierdas escribiendo caracteres especiales. Por ejemplo, si deseas reproducir una canción, simplemente escribe reproducir y luego un enlace a la canción o el nombre de la canción (reproducir [nombre de la canción/enlace]).
Puedes aplicar cualquier comando de música con este bot, desde listas, bucles, reproducción aleatoria y letras hasta incluso reproducir tu propia lista de videos de YouTube.
Ventajas:
- Actualmente, 10 millones de servidores de Discord están con este bot. Sin duda, hace honor al nombre de proporcionar transmisión de música gratuita de alta calidad en tiempo real.
- Una vez configurado con tu lista de reproducción, Rhythm pondrá en una lista de manera automática las canciones de la lista de reproducción una vez que la lista de gremio esté vacía.
- Rhythm puede incluso conseguirte la letra de la canción que se está reproduciendo en ese momento o cualquier otra.
3. Octave
Octave es un Bot de música de Discordia gratuito que existe desde hace 4 años y que anteriormente se conocía como Gnar. Octave es como otros bots de música. Proporciona transmisión de música sin demoras desde todas las fuentes principales, como Youtube, Soundcloud, Mixer o Spotify.
Este bot le permite asignar diferentes roles a diferentes usuarios, lo que facilita la organización y el otorgar diferentes roles de acceso a diferentes usuarios.
Ventajas:
- Octave ha existido durante 4 años y más de 600,000 servidores confían en él. Entonces, ¿por qué no elegir uno que tenga una buena calificación y no te decepcione?
- Proporciona al usuario 21 comandos de reproducción diferentes y admite listas de reproducción, búsquedas e incluso transmisiones.
- Una característica positiva es que puedes agregar este bot a tu servidor con tan solo un clic.
4. FredBoat
Uno de mis bots de música gratuitos favoritos es Fred Boat. Es como un Spotify dentro de Discord. Puede reproducirse desde Youtube, Spotify, Soundcloud e incluso twitch.
Fred Boat te permite crear tu propia lista de reproducción que luego puedes reproducir desde Discord con solo escribir un comando. También puedes transmitir en vivo desde YouTube y Twitch.
Fred Boat se creó originalmente para servidores más pequeños, pero ahora también proporciona un sistema de permisos para mantener a raya a los trolls.
Ventajas:
- FredBoat tiene un sistema de búsqueda incorporado. Entonces, en lugar de usar un enlace de YouTube para reproducir algo, lo buscas directamente desde Discord.
- Fred Boat es un bot seguro y de código abierto que lo hace confiable y competente.

5. Vexera
Vexera es otro bot de música gratuito para mejorar la experiencia de discord para ti y tus amigos. Ofrece una reproducción de música fluida y sin demoras con alta calidad. Actualmente es parte de más de 300,000 servidores de Discord, lo que demuestra su valor y nivel de confianza.
Veera es un bot multipropósito. Junto con la música, también proporciona moderación y mensajes automáticos de saludo y despedida a quien entre o salga de su servidor.
Ventajas:
- Junto con los comandos de transmisión de música, también proporciona otros comandos de administración, como enviar mensajes de saludo a nuevos usuarios en tu servidor Discord.
- Permite una reproducción sencilla desde el Panel Web o mediante comandos de Discord.

6. MEE6
En mi opinión, MY 6 es la música de discord más diversa, no solo con música, sino con muchas más funciones, todo en uno. Te permite reproducir música de alta calidad, suave y rápida, al tiempo que proporciona funciones administrativas y recreativas.
También proporciona una increíble moderación automática para mantener su servidor a salvo de trolls, toxicidad y lenguaje abusivo al silenciar, prohibir o rechazar automáticamente a las personas de acuerdo con las instrucciones específicas que tengas.
Ventajas:
- Proporciona mensajes de saludo para los nuevos usuarios que ingresan a tu servidor de Discord.
- Permite crear comandos personalizados para agregar más funcionalidad a tu servidor.
- Otorga roles automáticos y tiene un sistema XP para ver cuánto interactúa y cuántos en vivo realiza un usuario. También se puede utilizar para otorgar recompensas a los usuarios más activos, etc.
- Administración altamente personalizable para proteger tu servidor de trolls, spam y usuarios tóxicos.
- Tiene un complemento de anuncio fácil de configurar.
7. BMO
Este bot musical se inspiró en el personaje de Hora de Aventuras BMO. Esta aplicación de música es divertida de usar y proporciona la funcionalidad de un alto nivel de ambos.
Es el mejor bot, en mi opinión, para animar tu servidor, especialmente si tiene una sala de chat general.
Ventajas:
- Música de alta calidad sin demoras.
- Pequeños juegos en el chat para hacer que el tiempo de un usuario en tu servidor sea más divertido.
- Comandos NSFW para esos canales también.
- El bot también está protegido por la DMCA, lo que significa que no viola ninguna ley de derechos de autor.
8. 24/7
24/7 es otro de mis bots de música gratuitos favoritos. No solo proporciona una transmisión de música de alta calidad desde los principales sitios web como YouTube, Spotify y Mixer. Sino que también permite la transmisión desde cualquier estación de radio de todo el mundo.
24/7 fue creado por Deluxe con el fin de proporcionar música sin parar para sus usuarios. Tiene una pequeña cantidad de comandos para mantenerlo conciso y al punto.
- mb play [enlace a la transmisión de radio por Internet]
- mb pause *
- mb resume *
- mb np
- mb volume [porcentaje de volumen] *
- mb help
[] = parámetro opcional
* = comandos solo para premium
La versión premium se puede comprar por $2.47 que junto con los comandos desbloquea estas características:
Características de la versión premium de 24/7:
- Lista de YouTube, que incluye pausa, reanudar, omitir, agregar, eliminar, exportar, importar, etc.
- Soporte para listas de reproducción de YouTube
- control del volumen en todo el servidor
Pero si te gusta el bot, puedes obtener la versión de $7.24 que proporciona todos los beneficios mencionados anteriormente y un mensaje en tu servidor que indica que donaste a los creadores de este bot.
Ventajas:
Lo mejor de 24/7 es que también puede transmitir cualquier evento en vivo desde Youtube. Por lo tanto, puedes escuchar un programa de entrevistas, un podcast o cualquier otro evento en vivo mientras juegas tus juegos favoritos.
9. Mantaro
Uno de mis favoritos que tengo en mi servidor es Mantaro. Al igual que todos los bots mencionados anteriormente, este proporciona la transmisión de música de gran calidad desde todas las fuentes principales.
Este bot es el favorito de un amante del anime o de un servidor de anime Discord. Viene con todo lo que necesitas para que sea divertido, animado e interactivo, incluso cuando la gente no está jugando y solo chateando.
Ventajas:
- Mantaro tiene muchas características. Desde un sistema monetario hasta actividades mineras, regalos, XP, cortar, pescar, mascotas y todo.
- Roles de cumpleaños y anuncios.
- Juegos (como trivia, adivina el personaje, adivina el número y adivina el Pokémon,¿recuerdas eso de la televisión de antes?)
- Comando de búsqueda de anime y personajes. Y no olvides los comandos NSFW para fotos de anime indecentes.
- También proporciona comandos de RP para todos los amantes de las RP.
Mantaro convierte tu servidor en una segunda vida para ti.
10. ErisBot
ErisBot es un reproductor de música potente y muy fácil de usar.
La mejor característica de ErisBot que lo separa del resto es que te permite crear tus propios prefijos personalizados para los comandos.
Una cosa que noté es que a veces, en lugar de reproducir audio desde el enlace de YouTube, comienza a reproducir el video. Tal vez confunde los comandos o lo que sea. Esto es algo que tendrás que tener en cuenta al usar Eris Bot.
Parte 3: ¿Cómo agregar un bot de música a Discord?
Agregar un bot de música a tu servidor es muy simple y solo requiere un clic. Simplemente tienes que ir al sitio web del Bot de música que desees agregar. Luego, todo lo que necesitas hacer es hacer clic en el botón "Agregar a Discord".
Esto te llevará a una página donde te pedirá que ingreses un servidor y también enumerará otras cosas a las que tendrá acceso.
Simplemente elije el servidor al que desees agregar el bot en el menú desplegable y haz clic en continuar.
Después de eso, tendrás que demostrar que no eres un robot y eso es todo. El bot ahora se ha agregado a tu servidor seleccionado. Puedes encontrarlo en el área de miembros a la derecha. Si no hay un área de miembros, simplemente haz clic en la pestaña Miembros, en la esquina superior derecha de la pantalla para ver todos los miembros en el servidor.
Parte 4: ¿Cómo reproducir música en Discord?
Reproducir música en Discord con un bot es pan comido. Todo lo que tienes que hacer es ir al sitio web de tu bot específico y buscar los comandos. En este ejemplo, estaremos usando Groovy Bot.
Otra forma de verificar los comandos es a través de tu servidor de Discord. Escribe –help para Groovy y de manera similar para cualquier otro bot ([specified prefix]help). Luego se indicará cómo puedes verificar los comandos para ese bot.
Luego, en tu servidor de Discord, después de unirse a un canal de voz, el comando que ordena un enlace a una pieza de música o el nombre (-play i dont think i love u anymore) si tu bot lo permite, el bot se unirá al canal de voz y comenzará a transmitir música.
También puedes hacer un bucle de la canción que se está reproduciendo escribiendo el comando –loop track Y repite toda tu lista usando –loop queue. Puede desactivar el bucle con –loop off.
Si desea agregar otra canción a una lista, simplemente usa el mismo comando de reproducción y Groovy agregará esa canción a continuación en la lista. Puede ver la lista con el comando –queue.
Al final, no importa qué bot elijas, siempre y cuando te diviertas y ames las funciones que ofrece. Hay muchos más bots por ahí, pero en mi opinión, estos son los mejores, más famosos y más confiables que brindan la mejor calidad de reproducción de música.
Bono: ¿Cómo crear videos para Discord en minutos?
Mientras disfrutas de la comodidad de Discord Music Bot, ¿también buscas herramientas que puedan mejorar la calidad de tu contenido de audio? En ese caso, el Generador de Música IA de Filmora te ayudará sin duda. Puede crear música original con inteligencia para tus transmisiones en directo de Discord, videos o contenido de redes sociales, basándose en el ambiente y el tema que desees.
Usa esta herramienta es muy fácil, aquí hay un tutorial paso a paso para ayudarte a empezar rápidamente:
Paso 1: En primer lugar, asegúrate de que has descargado e instalado la última versión de Filmora para poder utilizar la función de Generarador de Música IA.
Paso 2: Abre Filmora e importa el archivo de video al que quieras añadir música o selecciona un nuevo proyecto.
Paso 3: En la interfaz del software, busca y haz clic en la opción "Audio" y, a continuación, selecciona "Generador de Música IA".
Paso 4: En el generador, puedes elegir diferentes estilos de música y ajustes, incluyendo el estado de ánimo, el tema y el tempo. Ajusta estas opciones según el contenido y el ambiente de tu video.
Paso 5: Haz clic en el botón "Generar" y creará automáticamente una pieza musical basada en tus elecciones. Puedes escuchar la música generada para asegurarte de que satisface tus necesidades.
Paso 6: Si tienes algún cambio en la música generada, puedes utilizar las herramientas de edición de Filmora para editarla y ajustarla para asegurarte de que se adapta perfectamente a tu proyecto.
Paso 7: Una vez que hayas terminado de editar, exporta tu vídeo creado. Ahora puedes compartir tu trabajo en Discord o en otras plataformas de redes sociales.
Con estos sencillos pasos, puedes utilizar fácilmente el herramienta AI de Filmora para añadir elementos musicales únicos a tu contenido y mejorar la experiencia de visualización de tus espectadores. ¡Pruébalo pronto!



 100% Seguridad Verificada | No Requiere Suscripción | Sin Malware
100% Seguridad Verificada | No Requiere Suscripción | Sin Malware