Es posible que los desarrolladores conozcan este término que les hace la vida más fácil. Al hablar de GitHub Copilot , la primera palabra que viene a la mente de los usuarios es asistente de codificación. En general, es una red social para que los programadores intercambien códigos. Las organizaciones obtienen su ayuda para facilitar la gestión de proyectos y la colaboración.
Cuando GitHub se integra con Visual Studio, los usuarios pueden formar equipo con el Editor. Pueden compartir el código fuente con otros utilizando GitHub Copilot Visual Studio 2022. Por lo tanto, este artículo trata sobre cómo utilizar Visual Studio Copilot en la codificación diaria.
En este artículo
- Parte 1: GitHub Copilot: ¡Un breve resumen de lo que es y lo que ofrece!
- Parte 2: GitHub Copilot en Visual Studio: Una guía sencilla
- Parte 3: Algunos ejemplos que muestran cómo utilizar GitHub Copilot en Visual Studio Code
- Parte extra: Hacer el mejor video usando AI Copilot Servicios en Wondershare Filmora
- Conclusión
Despídete de los bloqueos en la edición y da la bienvenida a una experiencia de edición más fluida e inteligente con el Copiloto AI de Filmora.

Parte 1: GitHub Copilot: ¡Un breve resumen de lo que es y lo que ofrece!
GitHub Copilot es un programador par de IA que proporciona sugerencias de autocompletado de códigos. Puede convertir tus indicaciones en lenguaje natural, comentarios y nombres de métodos en sugerencias de codificación. A medida que tecleas códigos, analiza el contexto y proporciona ideas relevantes. Copilot se entrena con vastos conjuntos de datos de códigos disponibles públicamente.
En Visual Studio, actúa como un programador en pareja que aumenta tu productividad. GitHub Copilot Visual Studio ofrece los siguientes servicios en el ámbito de la organización:
- Permite a las empresas almacenar y compartir su código independientemente de si se trata de repositorios públicos o privados.
- Los desarrolladores utilizan Copilot para crear software más rápidamente y resolver problemas en los códigos.
- Los administradores pueden habilitar GitHub para sus equipos en la gestión de licencias.
- GitHub ayuda a establecer controles de políticas para la amplia gestión de políticas de la organización.

Parte 2: GitHub Copilot en Visual Studio: Una guía sencilla
Según un estudio, GitHub Copilot ayuda al 74% de los desarrolladores a centrarse en su trabajo. Además, el 88% de los desarrolladores se sienten más productivos después de utilizar Visual Studio Copilot. Se basa en OpenAI Codex, que puede generar código a partir del procesamiento del lenguaje natural. En esta parte, aprenderás todo, desde los requisitos previos hasta los pasos sobre Copilot Visual Studio.
Requisitos previos
Empieza a codificar sin problemas, pero primero, fíjate en los requisitos que hay que cumplir antes de empezar:
- Visual Studio 2022- Versión 17.5.5 o posterior
- Suscripción a GitHub Copilot
Otra cosa a tener en cuenta es que GitHub Copilot funciona con cualquier idioma. Se forma sobre idiomas en depósitos públicos, bibliotecas y frameworks. Algunos de los lenguajes más populares son C++. Razor, Python, JavaScript y C#.
¿Cómo utilizar GitHub Copilot en Visual Studio?
Los desarrolladores junior, los becarios o los estudiantes pueden ahora destacar en sus proyectos de programación. A continuación encontrarás una guía paso a paso para utilizar Visual Studio GitHub copilot.
Paso 1
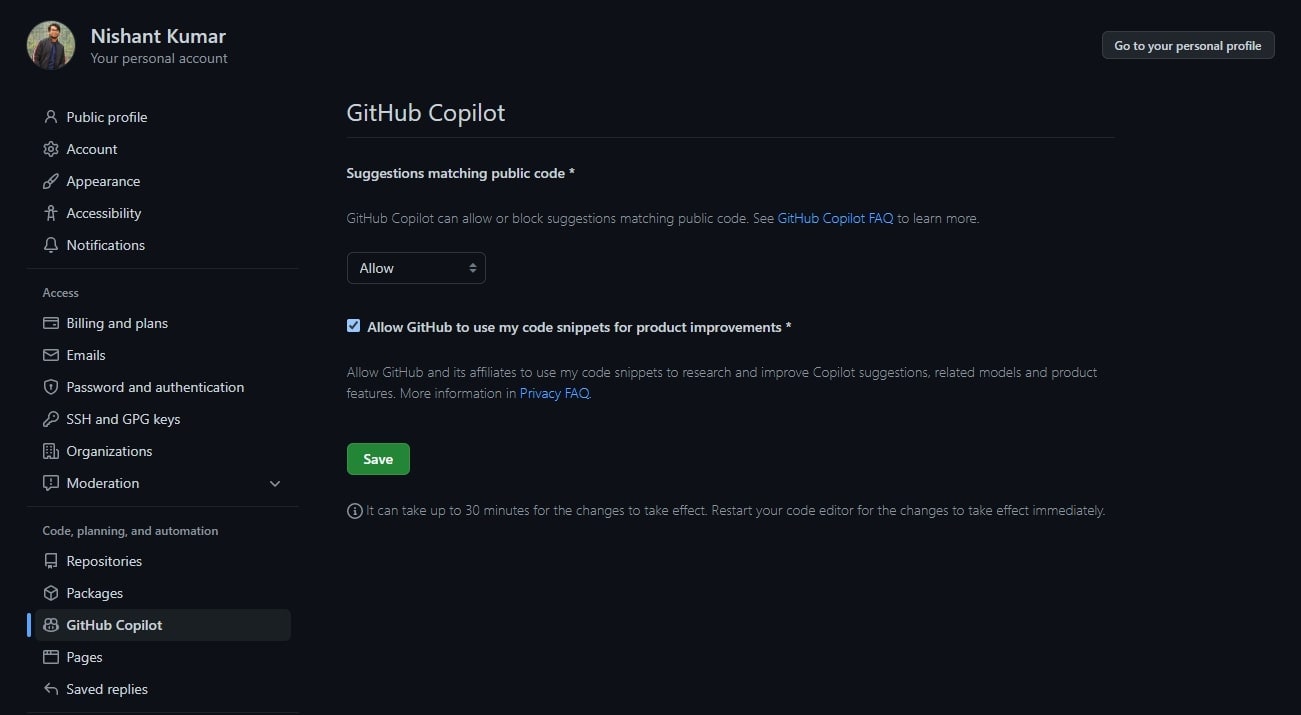
Dirígete a tu GitHub y ve a su configuración. En el panel lateral izquierdo, elige "GitHub Copilot". Basta con permitirlo desde la ventana principal y pulsar el botón "Guardar".

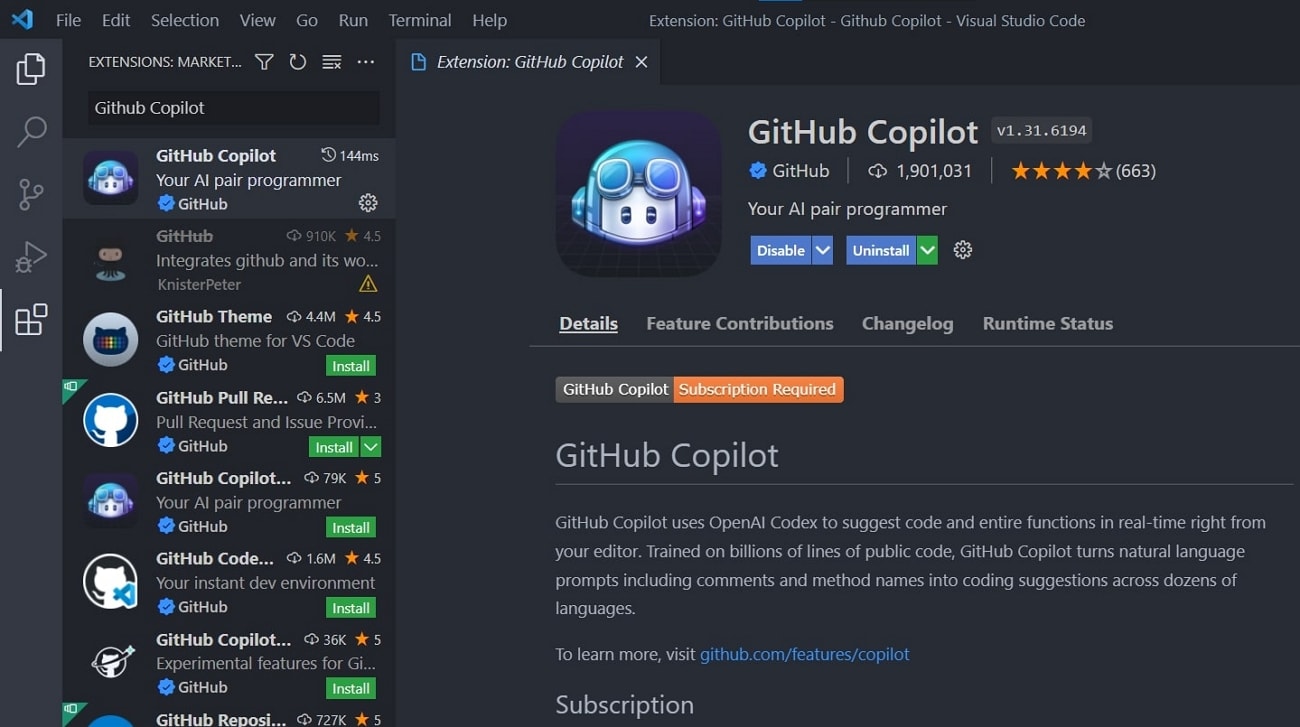
Ahora, accede a la extensión de Visual Studio y busca "GitHub Copilot" en la barra de búsqueda. Pulsa el botón "Instalar" y reinicia el programa. Desde el icono de Copilot en la parte inferior, se puede ver que se ha instalado correctamente.

Paso 2
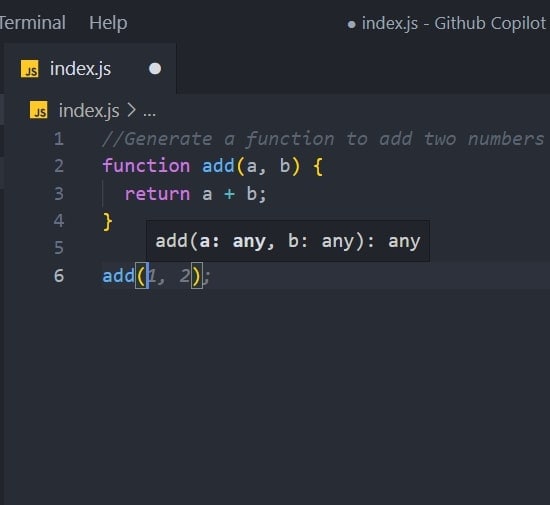
Después de iniciar GitHub, genera un código JavaScript utilizando GitHub Copilot. Abre tu archivo JavaScript en Visual Studio y escribe: "Generar una función para sumar dos números". A continuación, pulsa la tecla "Enter de tu teclado. Si quieres aceptar la sugerencia, solo tienes que pulsar el botón de tabulación.

Paso 3
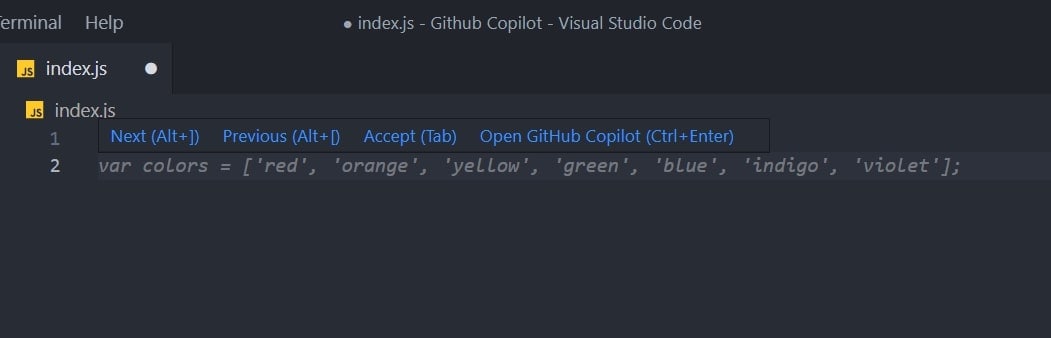
Puedes insertar un comentario: "Generar una formación con todos los colores del arcoiris". Después, pulsa la tecla "Enter" para aceptar las sugerencias. De este modo, conseguirás una gama de todos los colores del arco iris.

Paso 4
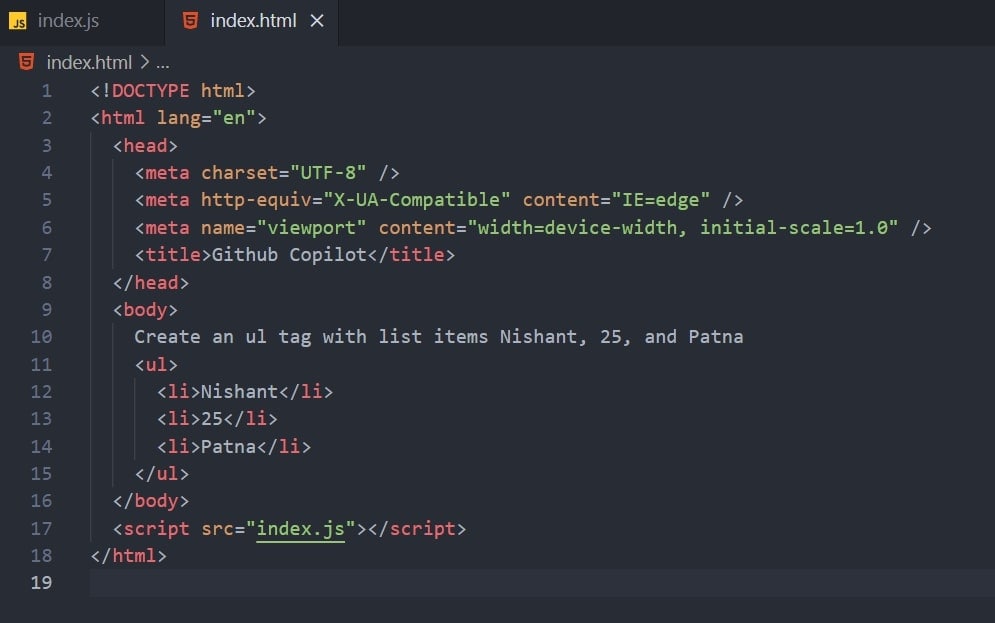
Para generar el código HTML, vuelve a ordenar la lista con Nishant y Patna 25. Puedes intentar lo mismo pero con otro estilo de lista.

Puntos importantes que los usuarios pueden consultar
Después de iniciar Visual Studio y GitHub Copilot, podrás generar códigos con facilidad. Los pasos anteriores te guiarán para que el proceso sea más rápido. Para un mejor flujo de trabajo, deberías leer el punto dado para maximizar el uso de las sugerencias de código:
1. Sugerencias alternativas
Para cualquier salida, Copilot proporciona muchas sugerencias. Puedes utilizar estas sugerencias o rechazarlas. Para ello, lo primero es crear un nuevo archivo JavaScript. A continuación, escribe la función indicada para obtener algunas sugerencias. Opcionalmente, puedes pulsar Alt+] para ver la siguiente sugerencia o Alt+ [ para ver la anterior. Además, pulsa el tabulador para aceptar una sugerencia y la tecla "Esc" para rechazarla.
2. Múltiples sugerencias en una nueva pestaña
Los programadores pueden utilizar métodos abreviados para obtener sugerencias en una nueva pestaña. Después de obtener un archivo JavaScript, se debe entrar en la misma función mencionada anteriormente. Después, pulsa la tecla Ctrl + Intro con el teclado para abrir una nueva pestaña con múltiples opciones. Tienen que hacer clic en "Aceptar sugerencia" si les gusta la idea, o pueden cerrar la pestaña para rechazarla.
3. Sugerencias de código a partir de comentarios
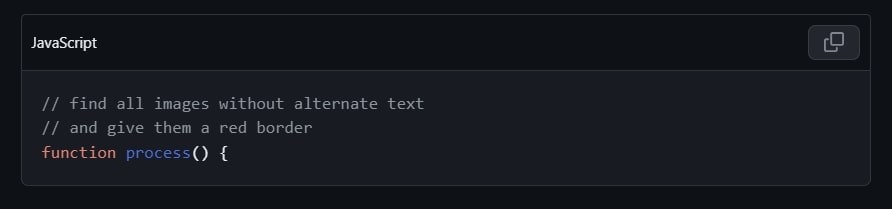
Describe algo en un comentario en lenguaje natural que quieras hacer. Para ello, obtén un archivo JavaScript y escribe el comentario. Después de hacerlo, observarás que GitHub te sugerirá implementar la función.
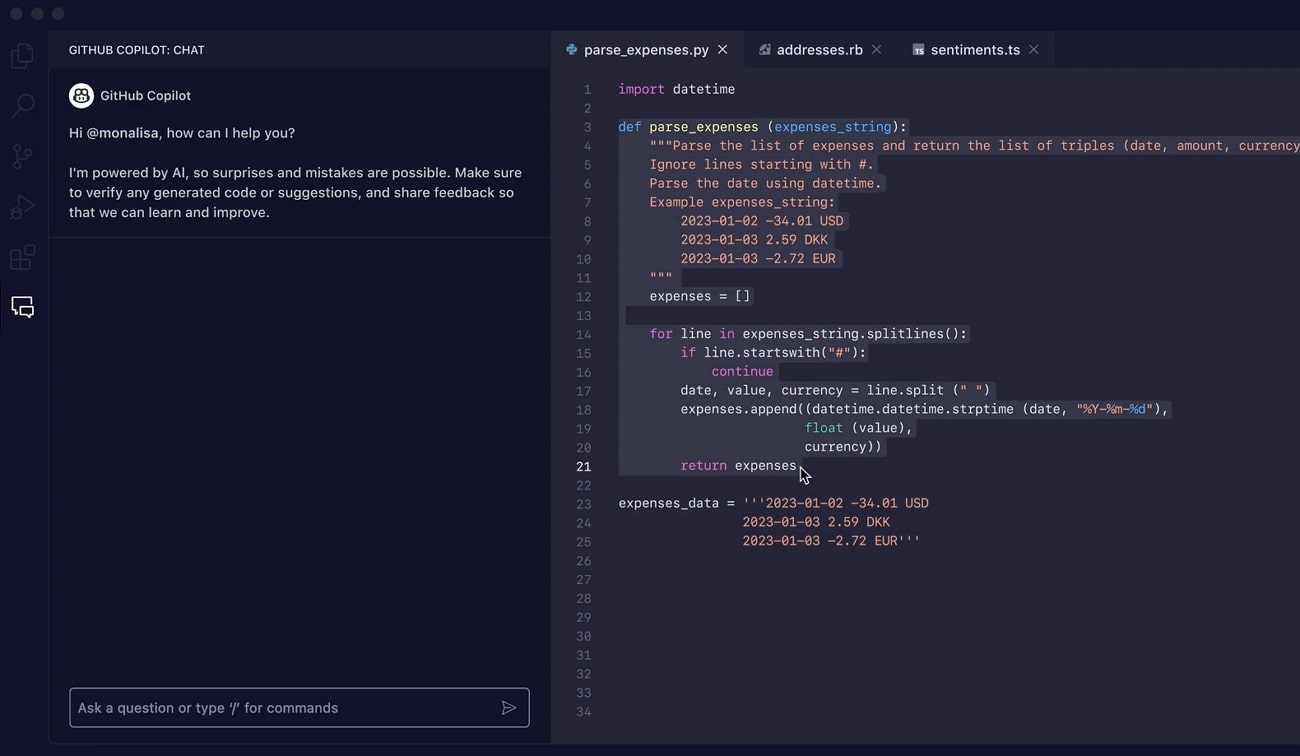
Parte 3: Algunos ejemplos que muestran cómo utilizar GitHub Copilot en Visual Studio Code
Hay muchas cosas que puedes hacer para ayudar al Copilot a sacarle el máximo partido. Las sugerencias de Copilot funcionan mejor cuando se proporciona suficiente contexto. Es lo mismo que explicar conceptos de programación a tus compañeros con ejemplos. Dado que los ejemplos son vitales para explorar conceptos, a continuación se muestran algunos ejemplos de uso de GitHub Copilot. Si las sigues, podrás sacarle el máximo partido.
1.Proporcionar contexto
Abre el archivo de código VS para proporcionar el contexto a Copilot. A continuación, añade un comentario en la parte superior mientras explicas brevemente a tu compañero de trabajo. Proporciona un nombre de función significativo para Copilot que tu colaborador pueda entender con facilidad. Puedes copiar y pegar el código para mostrarle lo que quieres.

2. Constancia y alta calidad
A veces, los programadores ignoran la calidad del código mientras escriben a toda velocidad. Por lo tanto, se sugiere mantener una barra de alta calidad. Cuando quieras desactivar el modo "Hackear", desactívalo temporalmente desde el menú de estado del copiloto. Puedes desactivar la finalización por completo a partir del ejemplo proporcionado.
3. Copilot facilitador de Bootstrap
Pulsa "Añadir Bootstrap" y Copilot generará un enlace de referencia de Bootstrap en la CDN. También se aplicarán las clases de Bootstrap a sus elementos. Pulsa la barra de espacio cuando empieces un elemento <div>. Copilot te sugerirá clases de alerta y alerta-éxito que pueden variar en función del contexto de tu código. Para aceptar, basta con pulsar el tabulador y avanzar.
Parte extra: Hacer el mejor video usando la IA de Copilot en Wondershare Filmora
Visual Studio Copilot ha revolucionado el campo de la programación Ahora, es importante aligerar a los editores de video proporcionándoles Copilot IA como GitHub. Se han esforzado mucho en editar varios clips para crear un proyecto de video impresionante. Para el asistente,Wondershare Filmora está diseñado con potentes funciones de edición de video IA.
Cuenta con AI Copilot Editor, un asistente personal de IA para la edición de video. Al igual que GitHub, ofrece sugerencias para una edición profesional.
Guía de uso de la función IA Copilot Editor de Filmora
Usar IA Copilot Editor es mucho más fácil que GitHub Copilot Visual Studio. Cualquiera puede utilizarlo siguiendo los pasos detallados.
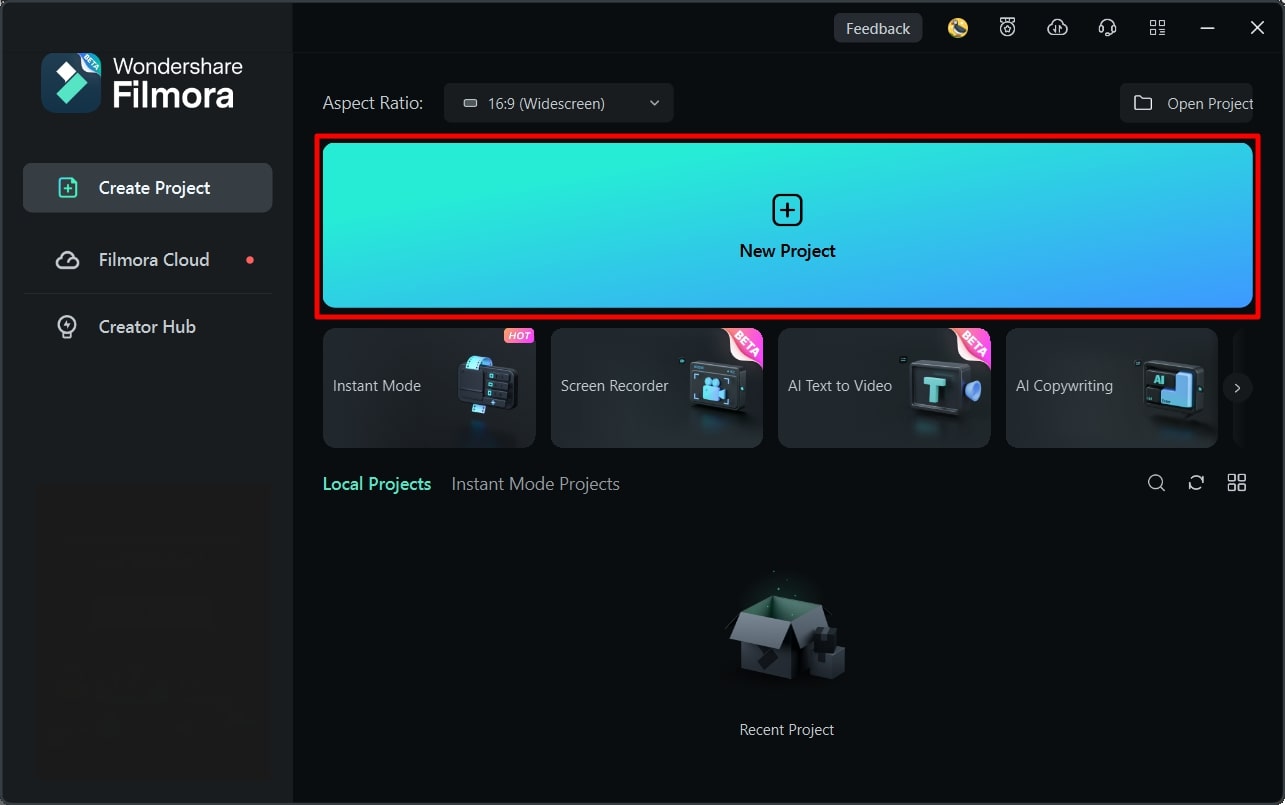
Paso 1: Descarga Filmora y explora la opción "Nuevo Proyecto"
Inicia el Wondershare Filmora en tu sistema. Para ello, dirígete a su sitio web oficial y pulsa en descargar para obtener su última versión. Después de instalarlo con éxito, ábrelo y entra en su interfaz principal. Explora la opción "Nuevo proyecto" y accede allí a la pantalla de edición.

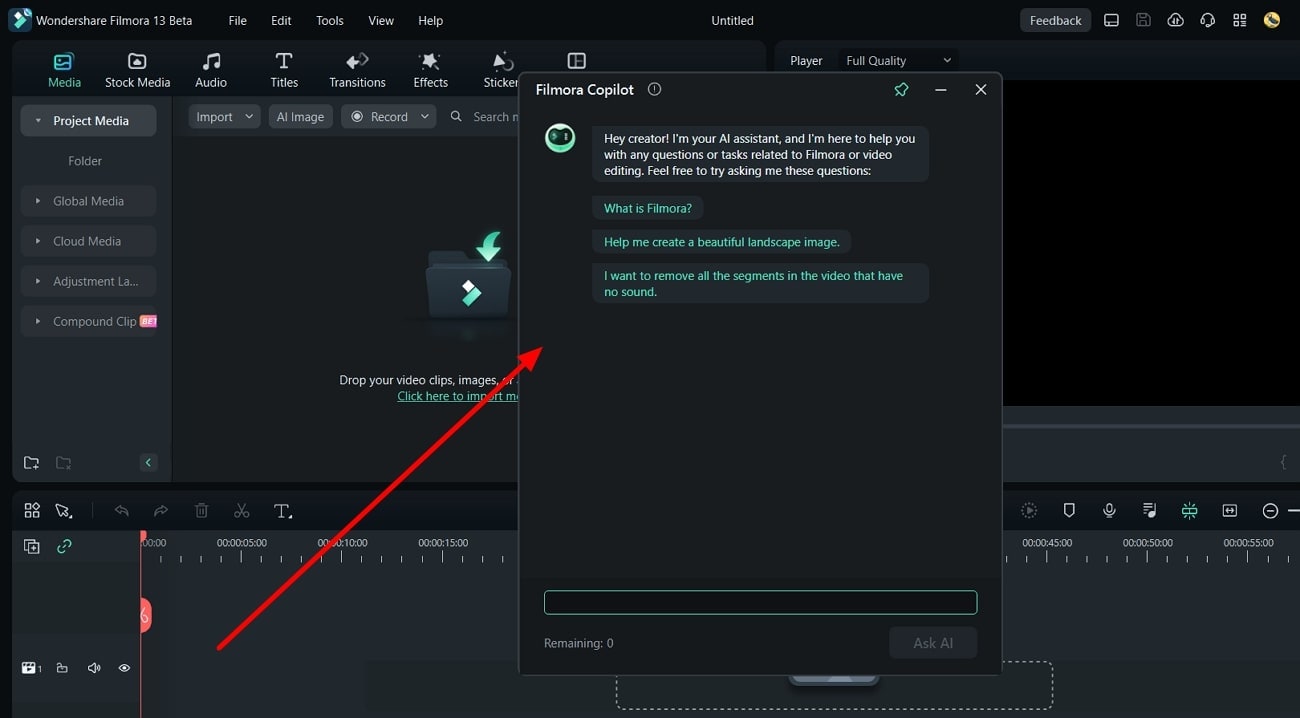
Paso 2: Accede al editor de AI Copilot utilizando dos métodos
Desde esta pantalla, accede al icono "AI Copilot Editor" de la barra de herramientas de la sección Línea de tiempo. También puedes importar tus archivos multimedia en la sección de la línea de tiempo y hacer clic con el botón derecho del ratón sobre ellos. A continuación, busca en la lista la opción "AI Copilot Editor".

Paso 3: Generar sugerencias desde el editor de Filmora AI Copilot
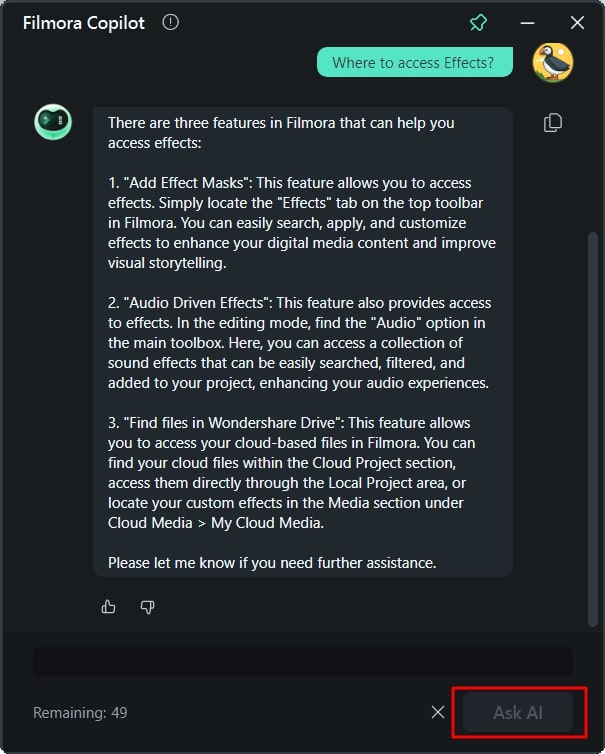
Más tarde, aparecerá una ventana "Filmora Copilot" para introducir una indicación. Puedes insertar un comentario o una pregunta en lenguaje natural. Después de escribirlo, pulsa el botón "Pregúntale a la IA" y recibe sugerencias. También aparecerán botones de navegación para dirigirse a las funciones necesarias.

Ofrece botones de navegación para llegar a las funciones respectivas. Exploremos algunas de las principales funciones de Filmora para editar archivos multimedia:
1. Máscara inteligente IA
Para darle un toque picante a tu edición, utiliza las infinitas posibilidades de las máscaras inteligentes IA. Esta función permite eliminar fondos y mejorar la fluidez visual. Ofrece una superposición multiobjeto que aísla a los sujetos del fondo. Los usuarios pueden mejorar escenas concretas del proyecto corrigiendo los colores de partes específicas.
2. Imagen IA
Filmora acaba con la necesidad de navegar por Internet en busca de imágenes de contenido relevante. Para solucionar este problema, proporciona imágenes libres de derechos de autor que se ajustan perfectamente a tus proyectos. En este sentido, debe describir la imagen que desea en lenguaje natural. A continuación, elige una relación de aspecto de las 3 opciones dadas. Opcionalmente, puedes elegir un estilo de imagen para obtener resultados personalizados.
3. Redacción publicitaria IA
Para mantener el flujo de trabajo, esta herramienta ofrece la integración de ChatGPT en ella. Los usuarios no tienen que utilizar un navegador distinto para ello. Puedes generar títulos y descripciones de videos de YouTube utilizando esta función. Reduce la necesidad de contar con guionistas de video para obtener contenidos atractivos y únicos. Incluso los usuarios pueden establecer el idioma y el número de resultados que desean generar.
4. Creación de miniaturas IA
Las miniaturas son lo que más atrae a los espectadores a ver los videos completos. Por eso, crear una miniatura atractiva es la parte fundamental de la edición de un video. Filmora ofrece asistencia de IA que captura tres imágenes cautivadoras de tu contenido. Permite importar uno o generar uno nuevo con ayuda de algoritmos avanzados.
Conclusión
En general, se puede decir que Visual Studio Copilot es la solución definitiva a los problemas de codificación. Para los desarrolladores, ofrece sugerencias y colaboraciones contextualmente conscientes. Este artículo también le ha orientado para utilizar eficazmente este asistente de codificación. Además, en esta guía se analiza una solución probada para editores de video, que es Filmora. Sin más espera, explora sus diversas y útiles funcionalidades.