¿Cómo Crear Gráficos En Movimiento en After Effects?
Aug 07, 2025• Última Solución
Los Gráficos en Movimiento utilizan el video o la animación para crear la ilusión de movimiento, y han despegado realmente con el desarrollo de programas como After Effects que hacen que la creación de este estilo de animación sea bastante sencilla. Debido a la popularidad de los gráficos en movimiento mucha gente quiere ver lo que está involucrado, así que echemos un vistazo al concepto básico.
After Effects es tan difícil de usar. Sin embargo, si quieres editar videos profesionales fácilmente, te recomendamos encarecidamente que uses Wondershare FilmoraPro, que es una herramienta poderosa pero fácil de usar para los usuarios que recién comienzan. Puedes usar fotogramas clave para hacer gráficos de movimiento en el aire con tutoriales paso a paso. ¡Descárgalo ahora para probarlo (gratis)!
¿Cómo Crear Gráficos en Movimiento en After Effects?
1. Configurar:
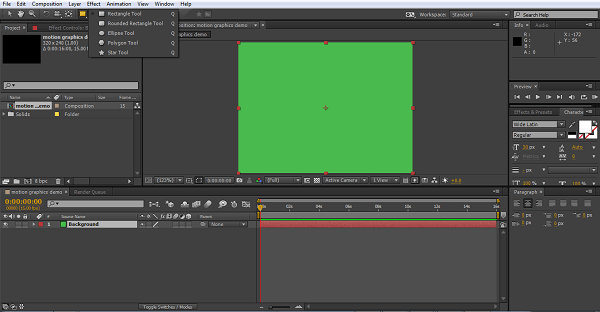
Abre un nuevo proyecto, usa cualquier configuración de resolución en la que quieras trabajar, y luego crea una capa de fondo para el proyecto usando Capa > Nuevo > Sólido, si deseas elegir un bonito color brillante para esto para que la animación se destaque.
Entonces tendrás esto como punto de partida para tu proyecto.

2. Crear tu forma:
Para este Gráfico en Movimiento voy a crear una bola y luego animarla. La herramienta de forma en sí está en el menú superior, el valor predeterminado es normalmente un cuadrado, pero haz clic y mantenlo pulsado y podrás seleccionar entre las otras formas disponibles. También puedes usar el atajo Q para hacer esto.

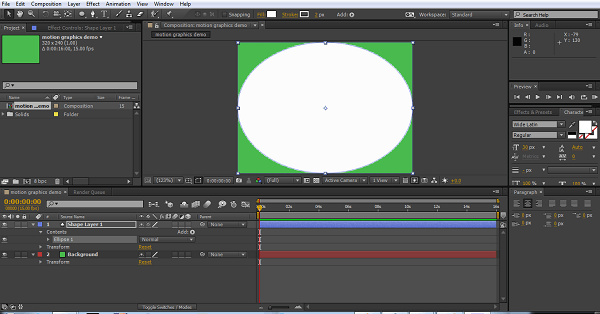
Aquí seleccioné una elipse, puedes seleccionar la herramienta y luego hacer clic en la composición y arrastrar una forma si quieres, sin embargo un atajo rápido es simplemente hacer doble clic en el icono de la herramienta cuando se establece en la forma deseada, y automáticamente creará una forma del tamaño completo de la composición y centrada. Esto también tiene la ventaja de hacer que el punto de anclaje del objeto sea el centro del cuadro, lo cual puede, dependiendo de tu idea de animación, ser útil.

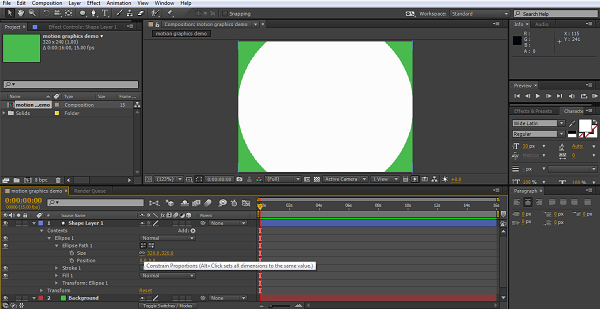
Otro truco al trabajar con formas es que si deseas un círculo perfecto, puedes comenzar con la elipse, ir a la propiedad de tamaño del objeto y hacer clic en el icono de la cadena para restringir las proporciones, y automáticamente establece el alto y el ancho sean lo mismo. Para una elipse, esto significa que se convierte instantáneamente en un círculo.

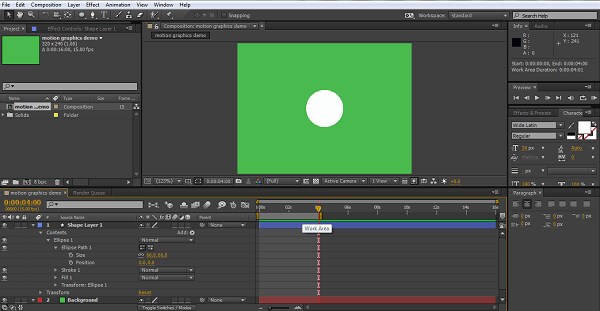
Entonces es sólo cuestión de ajustar el tamaño para que se adapte, vamos a crear una animación de la pelota que rebota, por lo que tiene que ser bastante más pequeña.
Repetir lo mismo en la segunda capa de texto nos da demasiadas palabras con una profundidad de extrusión de 20.

Así que ahora tenemos nuestra pelota, lista para animar.
3. Animar la pelota:
Con los gráficos en movimiento, a menudo hay un montón de pequeños elementos de movimiento y para hacer las cosas más fáciles de seguir podemos hacer nuestra área de trabajo para cada elemento más pequeño. La pelota que rebota sólo va a ser una pequeña secuencia de unos 4 segundos, que luego podemos repetir (bucle) si es necesario. Así, podemos poner el cursor de tiempo en 4 segundos y pulsar N en el teclado y crear nuestra área de trabajo desde el principio hasta ese punto de 4 segundos. Puedes animar tu proyecto sin este paso, por supuesto, pero hace que la organización de las cosas sea un poco más fácil.

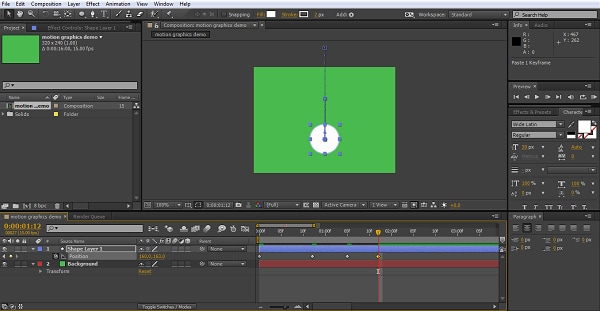
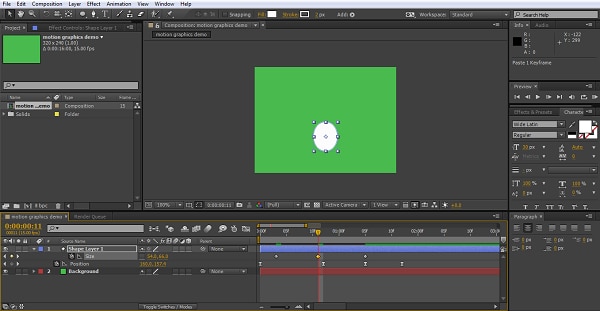
Ahora, cuando se anima, hay que planear lo que se quiere hacer antes de empezar, al menos una idea básica. Aquí quiero que la pelota salga de la parte superior de la pantalla y rebote. Lo primero que hago es mover la línea de tiempo a unos tres cuartos de segundo, mover la pelota hasta el punto más bajo que quiero ir, y crear un fotograma clave haciendo clic en el cronómetro junto a la posición.

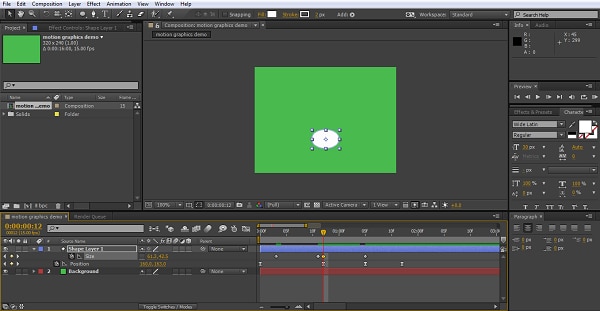
A continuación, vuelvo al principio y establezco mi punto de partida para la pelota fuera de la pantalla. Para asegurar que caiga verticalmente, así que mantienes presionado el shift mientras arrastras el objeto con el ratón (esto bloquea el eje x para que se mueva en un solo plano), o usas los valores de posición para ajustar los valores para un solo eje solamente.

Ahora tienes la pelota cayendo en la pantalla y golpeando el nivel que hemos designado al suelo. Ahora tenemos que preparar el rebote. Así que avanzamos a la línea de tiempo de nuevo más allá de nuestro primer fotograma clave, otros tres cuartos de segundo más o menos, no es una ciencia exacta, ver lo que funciona mejor aquí. Ahora creamos nuestra tercera posición. Como regla general, para un mejor efecto, un objeto debe rebotar entre un tercio y la mitad de su altura original así que posicionamos la pelota apropiadamente en este fotograma clave.

Obviamente lo que sube debe bajar, así que el siguiente paso es volver a bajar al suelo de nuevo. Para asegurarnos de que tienes exactamente el mismo lugar que antes, simplemente copiamos el fotograma clave del primer piso y lo pegamos en la línea de tiempo, dondequiera que esté el cursor.

Ahora tenemos nuestra animación básica, nuestra pelota cae en la pantalla, rebota una vez y aterriza.
4. Ajustar la animación:
Aunque tenemos nuestro movimiento, no da realmente el efecto de una pelota que rebota, ya que se mueve muy uniformemente de un punto a otro. Para ayudar aquí podemos seleccionar los 4 fotogramas clave, hacer clic derecho, seleccionar Entrada y Salida Gradual del asistente de fotogramas clave, esto ajusta la velocidad de movimiento entre las pinturas para un movimiento más agradable.

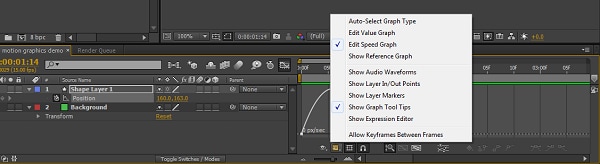
Sin embargo, podemos refinar esto aún más usando la herramienta de gráficos.

Ahora, el gráfico puede mostrar muchas propiedades diferentes, como nos centramos aquí en la velocidad de movimiento, seleccionamos la selección del gráficos de velocidad de edición.

Aunque aquí nos centramos en la velocidad, esta técnica se puede aplicar a cualquier atributo y se pueden hacer ajustes a las animaciones aquí para casi cualquier cosa.
Aquí ajustamos las curvas de velocidad para tratar de crear un efecto de tipo flotante, ralentizando el movimiento en cada punto alto y un movimiento más rápido en el "rebote" mismo. Para ajustar los gráficos, basta con hacer clic y arrastrar.
Ahora tenemos una pelota que acelera el rebote, y como que flota un poco en el punto alto antes de caer de nuevo. No es realista, pero a los ojos parece agradable.

5. Agregar movimiento de forma:
Una de las cosas de los gráficos en movimiento es que hay que exagerar el efecto, lo hemos hecho con la velocidad de movimiento, pero la bola se mantiene decididamente en el mismo círculo perfecto a lo largo de sus movimientos. Nuestro siguiente paso es hacer que se estire un poco a medida que baja de velocidad, y que se aplaste un poco al golpear el suelo, agregando esto sólo hace que el proceso sea más agradable a la vista, y el estiramiento y el aplastamiento es, de hecho, un elemento básico del medio de animación precisamente por esta razón.
Primero decidimos donde la pelota será perfectamente redonda en su movimiento, y creamos nuestro fotograma clave allí para la propiedad de tamaño. Me decidí por la parte superior del rebote, pero podría ser en cualquier lugar que desees realmente.

Como aquí queremos hacer coincidir los cambios de forma con los fotogramas de rebote, un buen consejo es derribar todas las propiedades de la capa y pulsar U en el teclado. Esto revela sólo aquellas propiedades con un fotograma clave activo (así que asegúrate de establecer un fotograma clave de tamaño de antemano). Esto despeja la línea de tiempo y sólo hace el proceso de trabajo un poco más fácil.

A continuación, se trata de crear fotogramas clave para el lugar donde quieres la pelota estirada, y donde quieres la pelota aplastada, usa copiar y pegar para ponerlos en los lugares correctos, y experimenta un poco hasta que consigas las transformaciones que te gustan. Creas la deformación real desmarcando el icono de las proporciones de restricción en la propiedad de tamaño y luego simplemente cambiando el vector de la x o la y para obtener el efecto que quieres.


Esto agrega ese sentido del movimiento tan esencial para los gráficos en movimiento, pero es, como el movimiento, un poco lineal, por lo que de nuevo podemos seleccionarlos todos, e ir al asistente de fotogramas clave y luego a Entrada y Salida Gradual para suavizar las transformaciones.
Ahora bien, obviamente se trata de una animación muy básica, pero los principios siguen siendo los mismos para todos los gráficos en movimiento, puedes agregar color y transformación de color, utilizar la amplia gama de efectos dentro de After Effects, la selección de simulación de efectos de partículas son muy populares en los Gráficos de Movimiento, y así sucesivamente.
Conclusión:
Espero que cualquiera que pensara que el concepto estaba más allá de ellos pueda ver que realmente se trata de trabajar en cada movimiento y dejar que After Effects haga el trabajo por ti, los gráficos en movimiento son divertidos, al igual que su creación. Si quieres hacer gráficos en movimiento fácilmente, intenta FilmoraPro. ¡Descárgalo ahora para probarlo (gratis)!

Editor de video potente y fácil de usar para todos los creadores.
Pruébalo Gratis Pruébalo Gratis Pruébalo Gratis