Pasos clave a seguir
Guía de uso de las herramientas de IA de Filmora
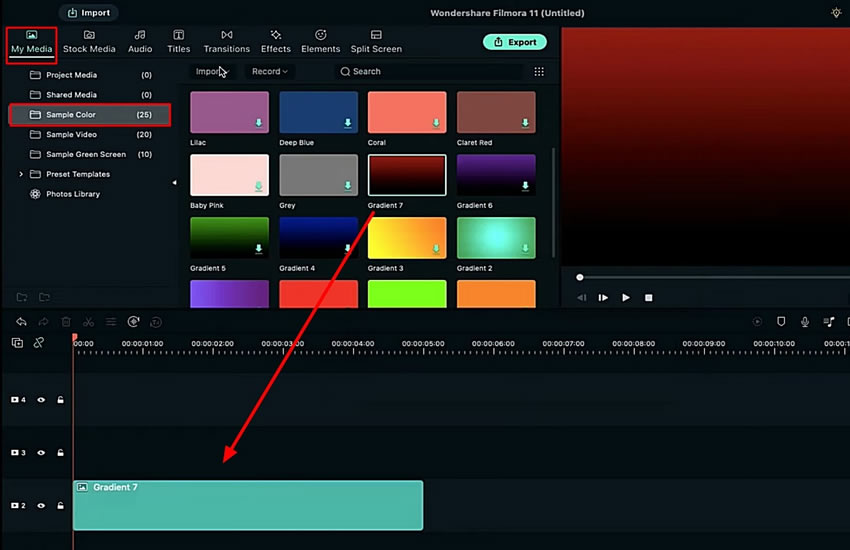
Para crear el video de introducción de texto de la diapositiva de vidrio, navegue hasta la sección "Colores de muestra" en la pestaña "Mi Medios". Agregue cualquier color degradado en la línea de tiempo y vaya a la pestaña "Títulos" en la parte superior.

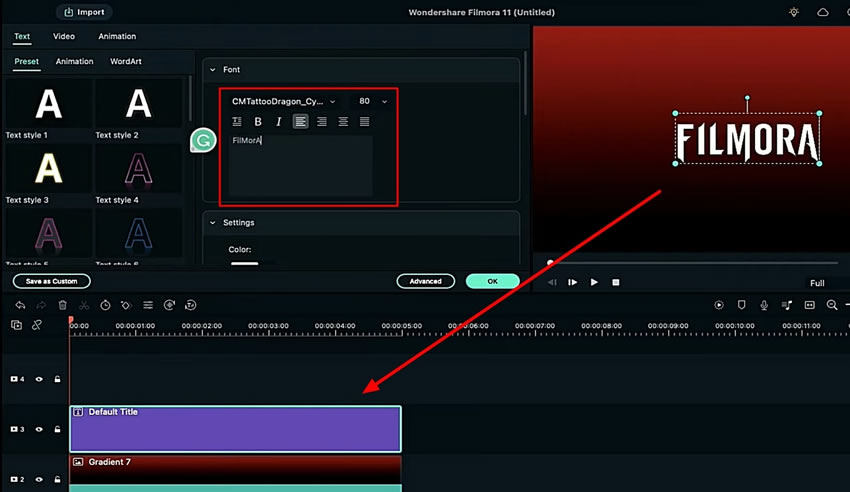
Seleccione el título requerido y arrástrelo a la pista. Haga doble clic para abrir la configuración personalizada del título. Continúe agregando el texto, ajuste el tamaño de la fuente y el espaciado del texto.

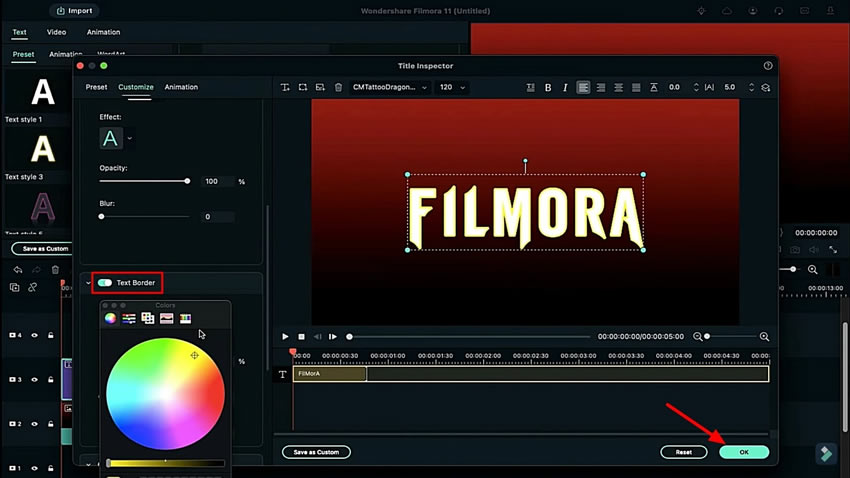
Busque el botón "Avanzado" en la pantalla de configuración para abrir una nueva ventana. Defina el "Borde del texto" y cambie el color en consecuencia. Reduzca el tamaño del borde y haga clic en "OK" para completar la personalización.

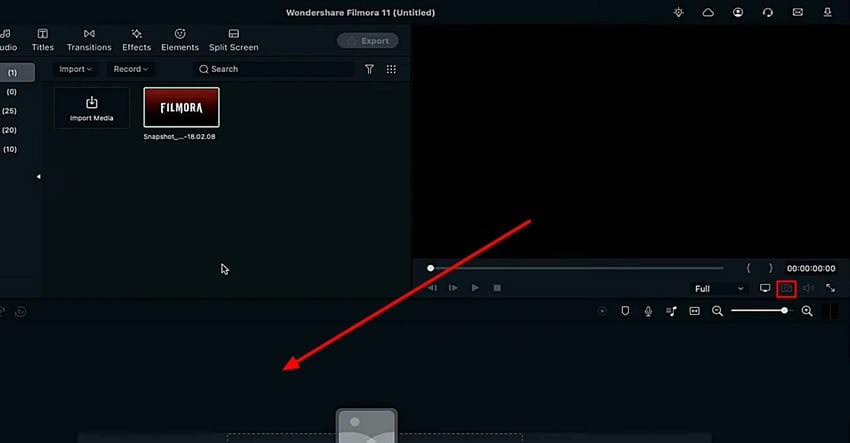
Continúe tomando una captura de pantalla de la vista previa usando el ícono de "Cámara" en el lado derecho de la pantalla. Elimine ambos clips importados de la línea de tiempo.

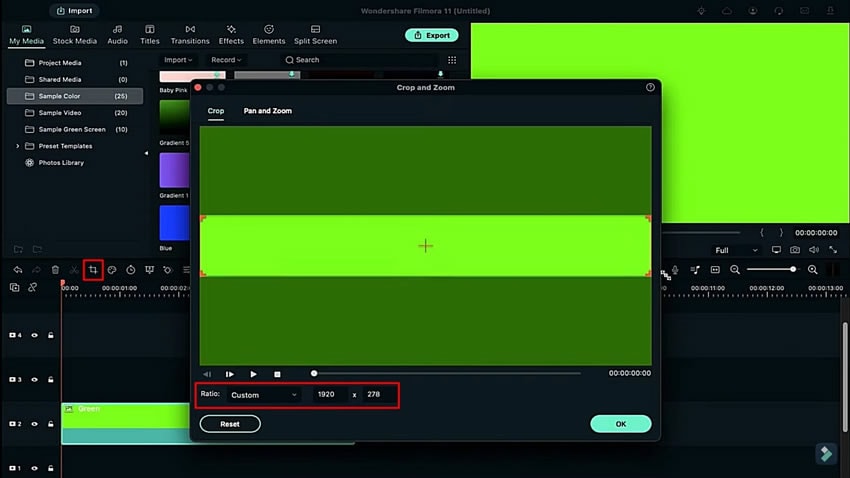
Vaya a la sección "Color de muestra" para crear un deslizador para el video. Seleccione cualquier color de su elección y arrástrelo a la línea de tiempo. Seleccione la herramienta "Recorte" en la barra de herramientas arriba de la línea de tiempo y configura su proporción según el deslizador que se va a crear.

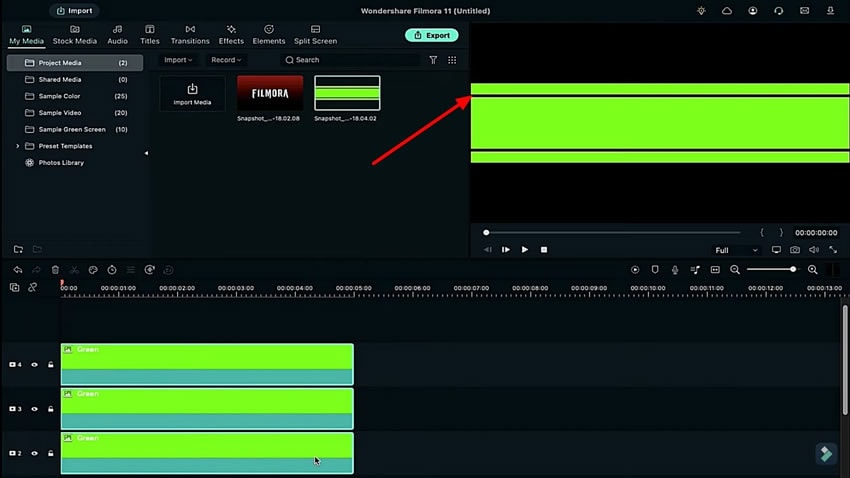
Arrastre más colores similares a la pista y ajuste su relación de aspecto según los requisitos. Para cambiar la posición del color, haga doble clic y cambie la posición del eje para alinearla. Tome una captura de pantalla y elimine todas las pistas de color agregadas de la línea de tiempo.

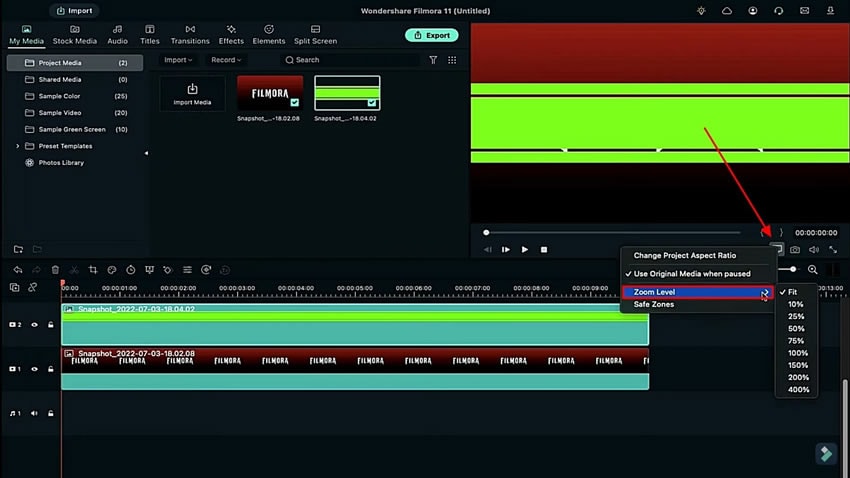
Comience arrastrando la captura de pantalla del logo a la pista y ajuste su duración. Continúe agregando la captura de pantalla del deslizador en otra pista y ajuste su duración a una longitud similar. Cambie el "Nivel de zoom" según sea necesario desde la sección "Configuraciones de cantidad y visualización de vista previa" debajo de la pantalla de vista previa.

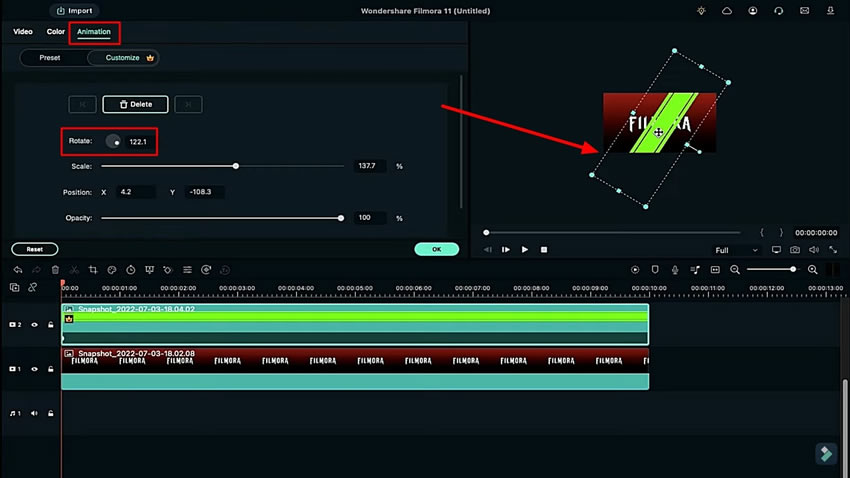
Abrir la configuración de instantáneas del slider y acceder a la pestaña "Animación". Buscar la configuración de "Rotación" y estirarla en ambos lados para alargarla. Definir la posición inicial colocando el cabezal de reproducción en la posición deseada.

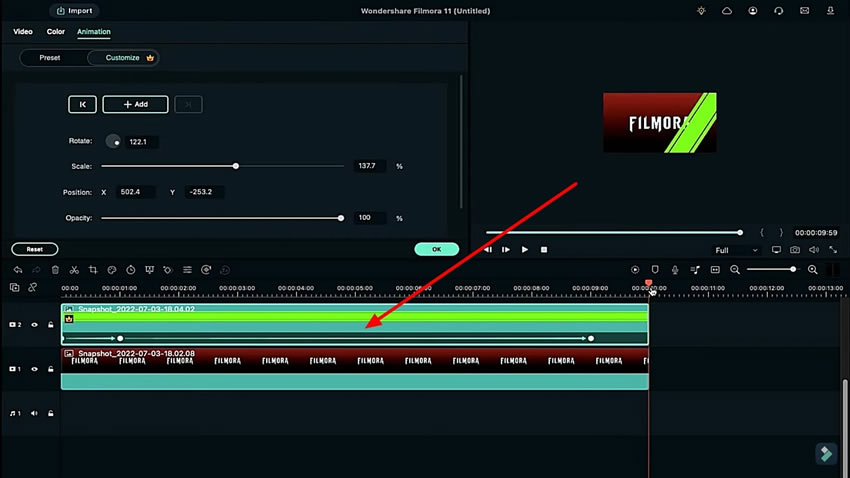
Ajustar la posición del cabezal de reproducción en la segunda posición y continuar deslizándolo fuera de la pantalla. Mientras esto agrega continuamente fotogramas clave al clip, deslícelo fuera de la pantalla para completar el proceso. Cambie el "Nivel de Zoom" a "Ajustar" para ver el clip en pantalla completa.

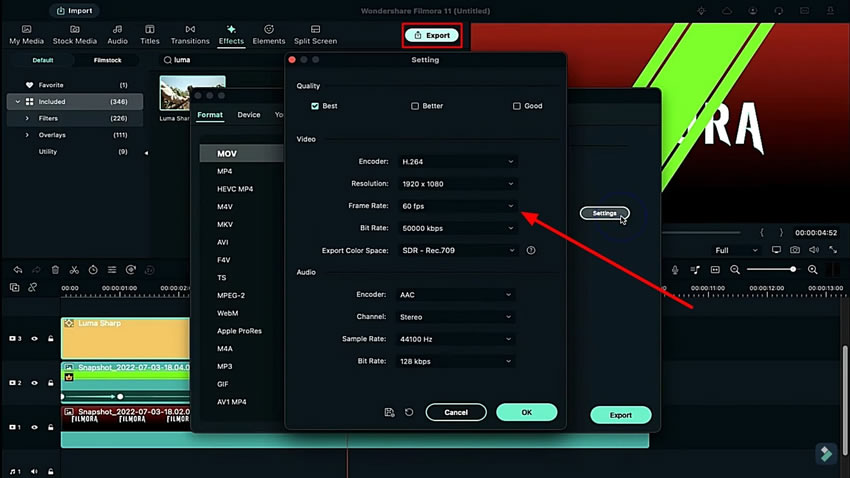
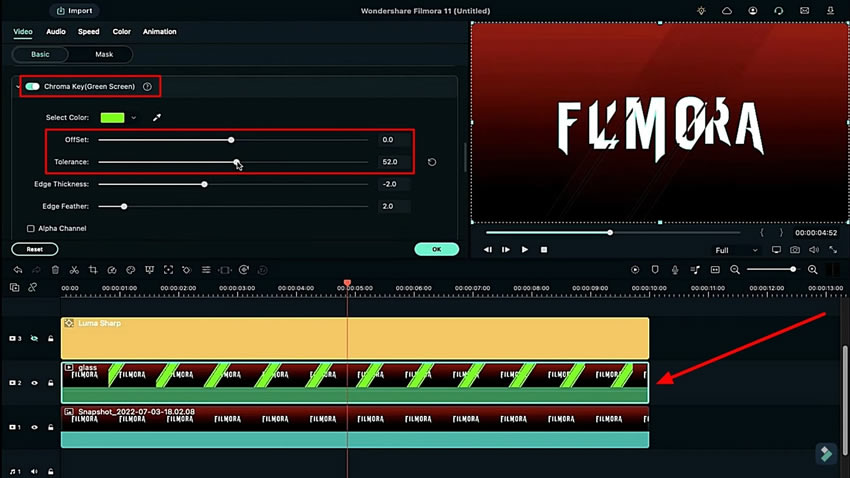
Navegue hasta la pestaña "Efectos" para buscar el efecto "Luma" para añadir el efecto específico de diapositiva de vidrio en la introducción del video. Aplique este efecto y exporte el clip final con una buena resolución. Elimine el clip de la diapositiva de la línea de tiempo y abra la configuración de video del clip de logotipo.Aumente el valor de "Escalar" e importe el clip exportado en la pista de la línea de tiempo. Acceda a la configuración de video del video agregado y habilite "Croma" en la sección "Video". Cambie la configuración de "Tolerancia" y "Desplazamiento" para crear el efecto. Haga clic en el botón "Renderizar vista previa" para finalizar todas las ediciones.

Resumen

Crear un efecto de vidrio genial para su texto con la ayuda de Wondershare Filmora puede ahorrar tiempo y esfuerzo. Con esta herramienta, puede presentarse como un creador de contenido profesional y editor de video frente al mundo y puede participar en un mayor número de audiencias. Siguiendo estos pasos, puede crear múltiples tipos de efectos de deslizamiento de vidrio.